
Vue.jsの導入

ViteでVue.jsを利用するために@vitejs/plugin-vueのインストールをする。
※Vueの導入方法は色々ある。Breezeなどの不要な導入をしたくない場合はnpmでreactを導入する。
src/calendarに移動し上記の1を実行。
下記をコピー。
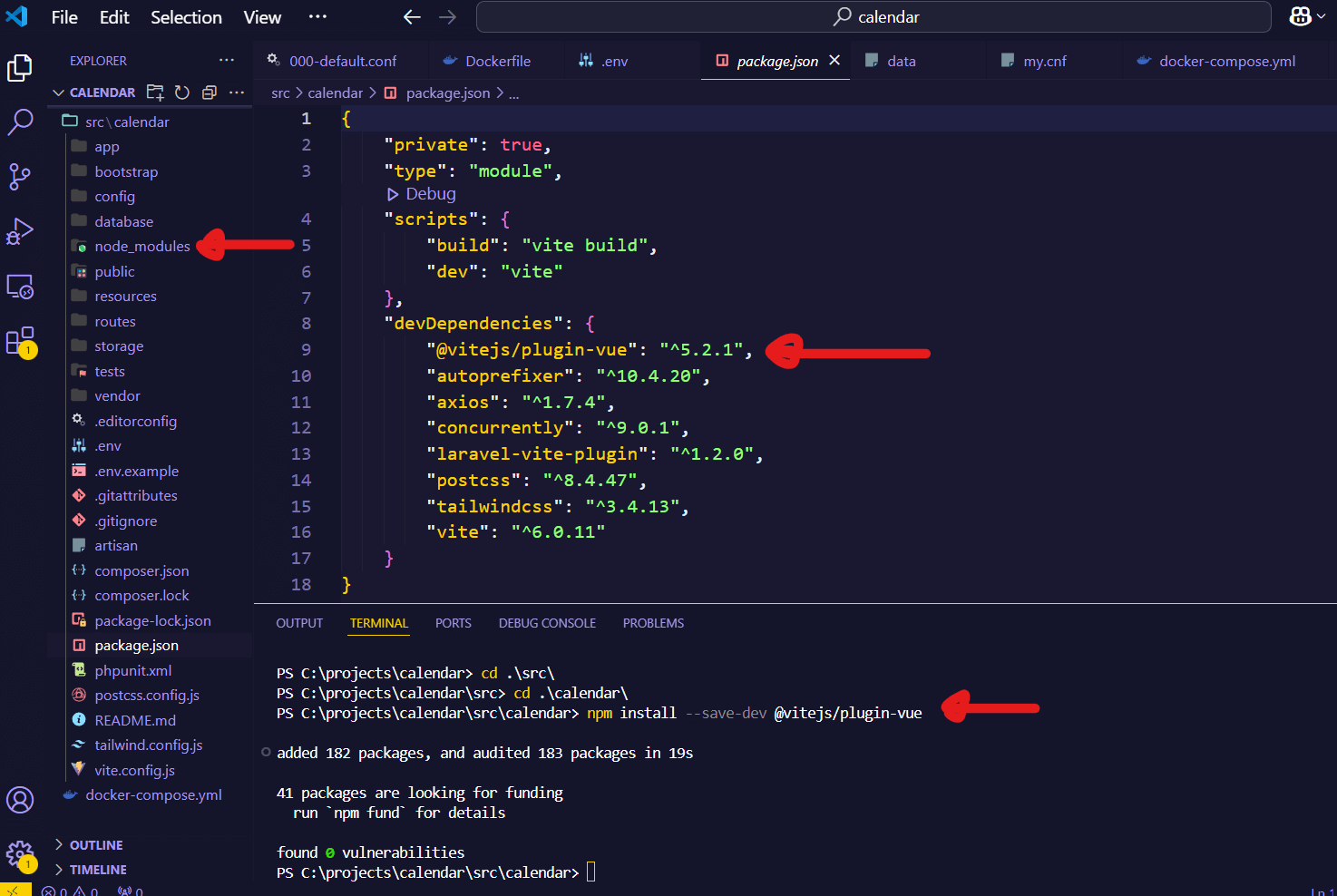
npm install --save-dev @vitejs/plugin-vue
@vitejs/plugin-reactのインストールが完了
結果、package.json 内の devDependencies に Vue プラグインが追加される。
Viteの設定の更新
PS C:\projects\calendar> docker-compose exec app bash root@79bbcffdf047:/var/www/html# cd calendar/ root@79bbcffdf047:/var/www/html/calendar# composer require inertiajs/inertia-laravel
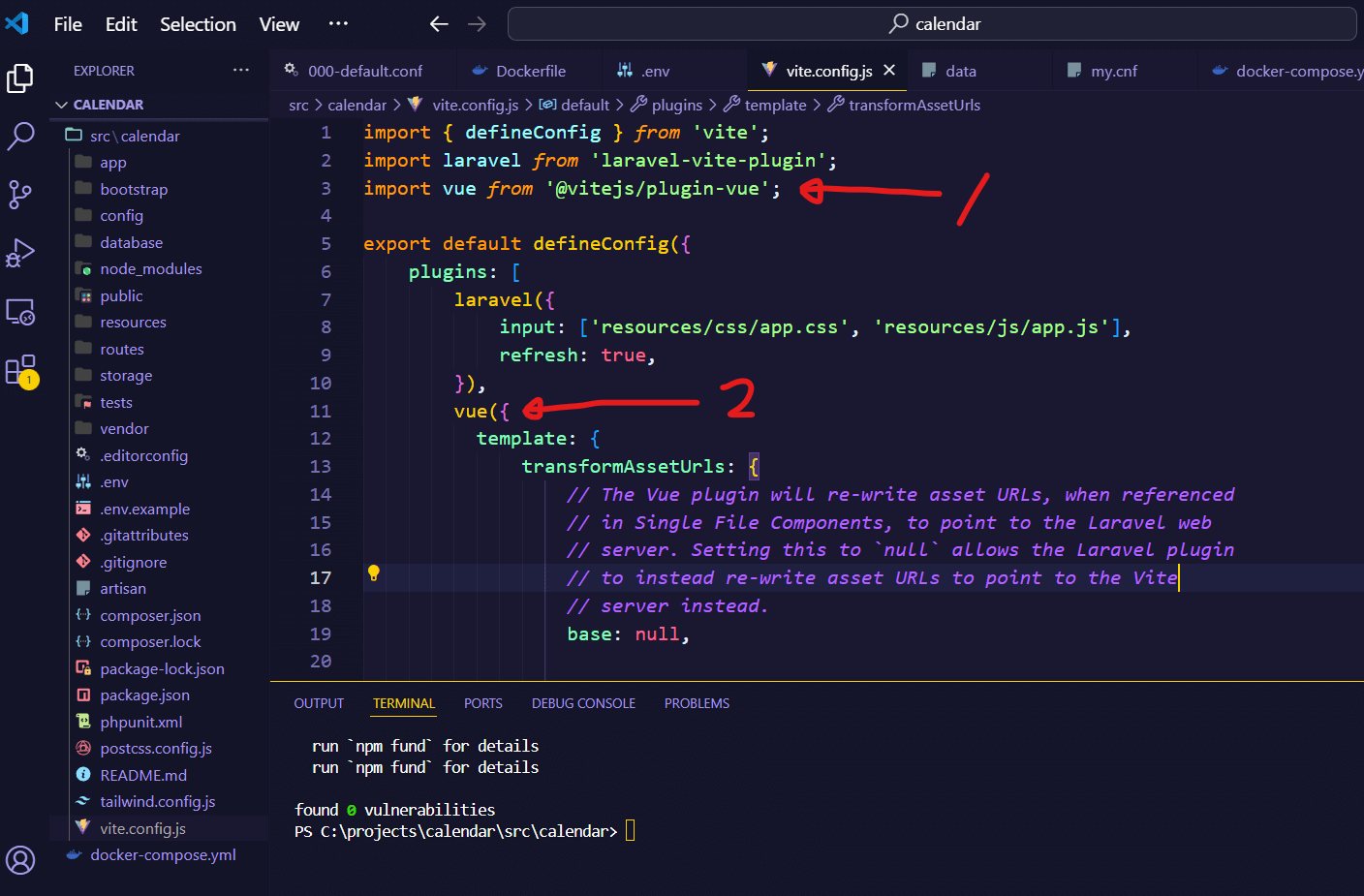
vite.config.js に Vue.js プラグインを追加。

次にvite.config.jsにvueを利用するための追加設定を行う。
1. 「import vue from '@vitejs/plugin-vue';」を追加
2. 「vue({})」を追加
ドキュメントで設定方法を確認。
https://laravel.com/docs/11.x/vite#vue
Inertia.js の設定
PS C:\projects\calendar> docker-compose exec app bash root@79bbcffdf047:/var/www/html# cd calendar/ # Laravel 側で Inertia.js を利用するために、Composer を使ってパッケージをインストールする。 root@79bbcffdf047:/var/www/html/calendar# composer require inertiajs/inertia-laravel
ドキュメントで設定方法を確認。
https://inertiajs.com/server-side-setup
welcome.blade.phpをRoot Templateに変更
C:\projects\calendar\src\calendar\resources\views\welcome.blade.php
↓
C:\projects\calendar\src\calendar\resources\views\app.blade.php
ファイル名と中身を編集。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
@vite('resources/js/app.js')
@inertiaHead
</head>
<body>
@inertia
</body>
</html>
Inertiaのミドルウェアを設定
php artisan inertia:middleware
まずは上記コマンドを実行。

次にvite.config.jsにvueを利用するための追加設定を行う。
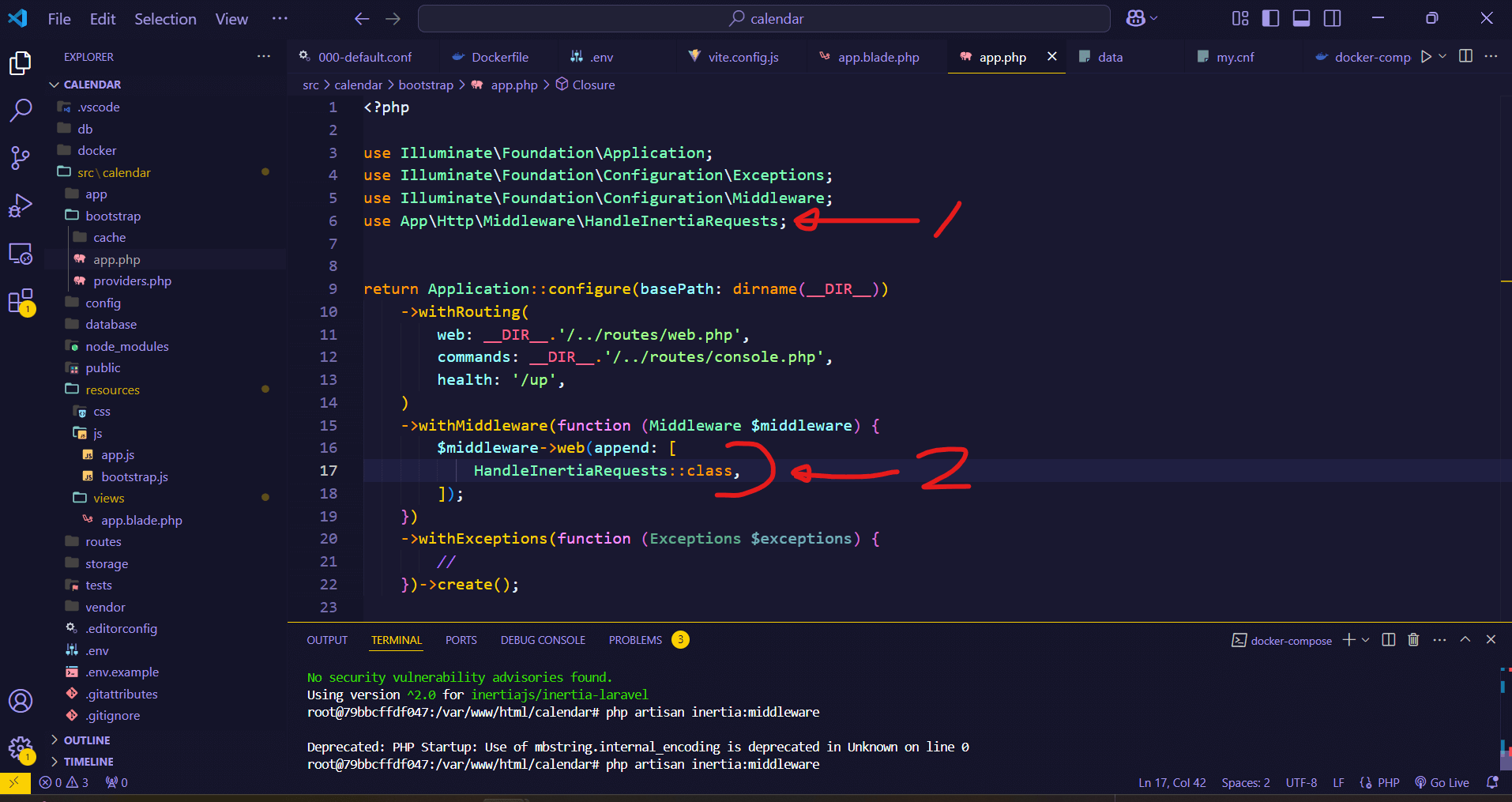
1. 「use App\Http\Middleware\HandleInertiaRequests;」を追加
2. 以下を追加
$middleware->web(append: [
HandleInertiaRequests::class,
]);
Vue.js 側の Inertia.js インストール
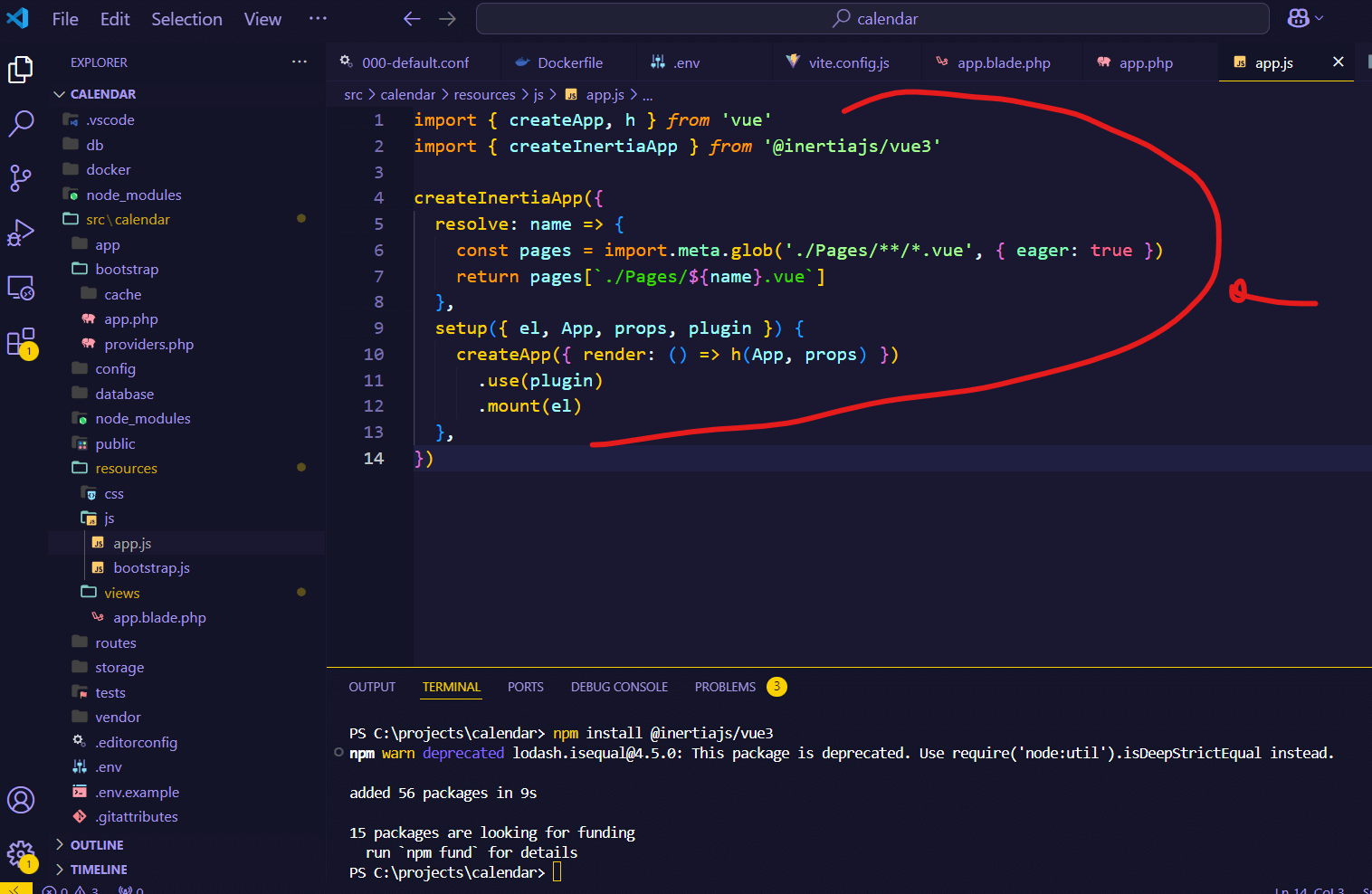
npm install @inertiajs/vue3

import { createApp, h } from 'vue'
import { createInertiaApp } from '@inertiajs/vue3'
createInertiaApp({
resolve: name => {
const pages = import.meta.glob('./Pages/**/*.vue', { eager: true })
return pages[`./Pages/${name}.vue`]
},
setup({ el, App, props, plugin }) {
createApp({ render: () => h(App, props) })
.use(plugin)
.mount(el)
},
})

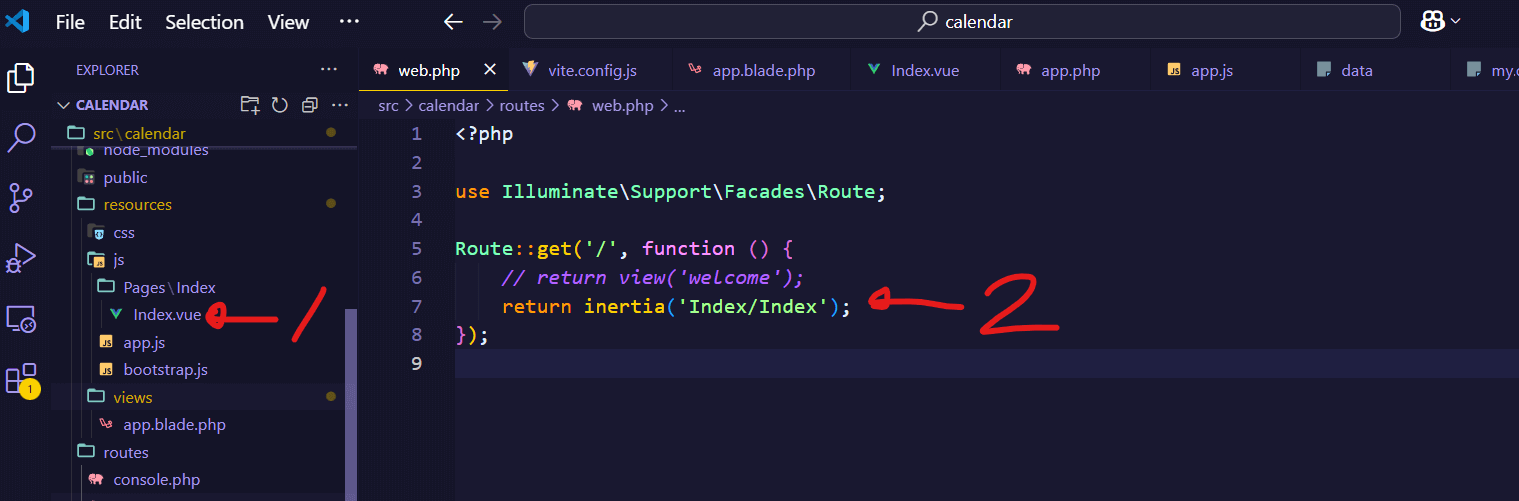
最後にVueページの作成し、Inertia のルーティング設定をする。
1. resources/js 内に Pages/Index ディレクトリを作成し、その中にIndex.vue を作成
中身は以下記述
<template>Hello World!</template>
2. 「return inertia('Index/Index');」でInertia のルーティングを設定
PS C:\projects\calendar\src\calendar> npm run dev
これで上記コマンドでビルドし、ルート URL (/) にアクセスすると Index.vue が表示されるようになる。

