
プロジェクトの始め方は以下の記事で解説!
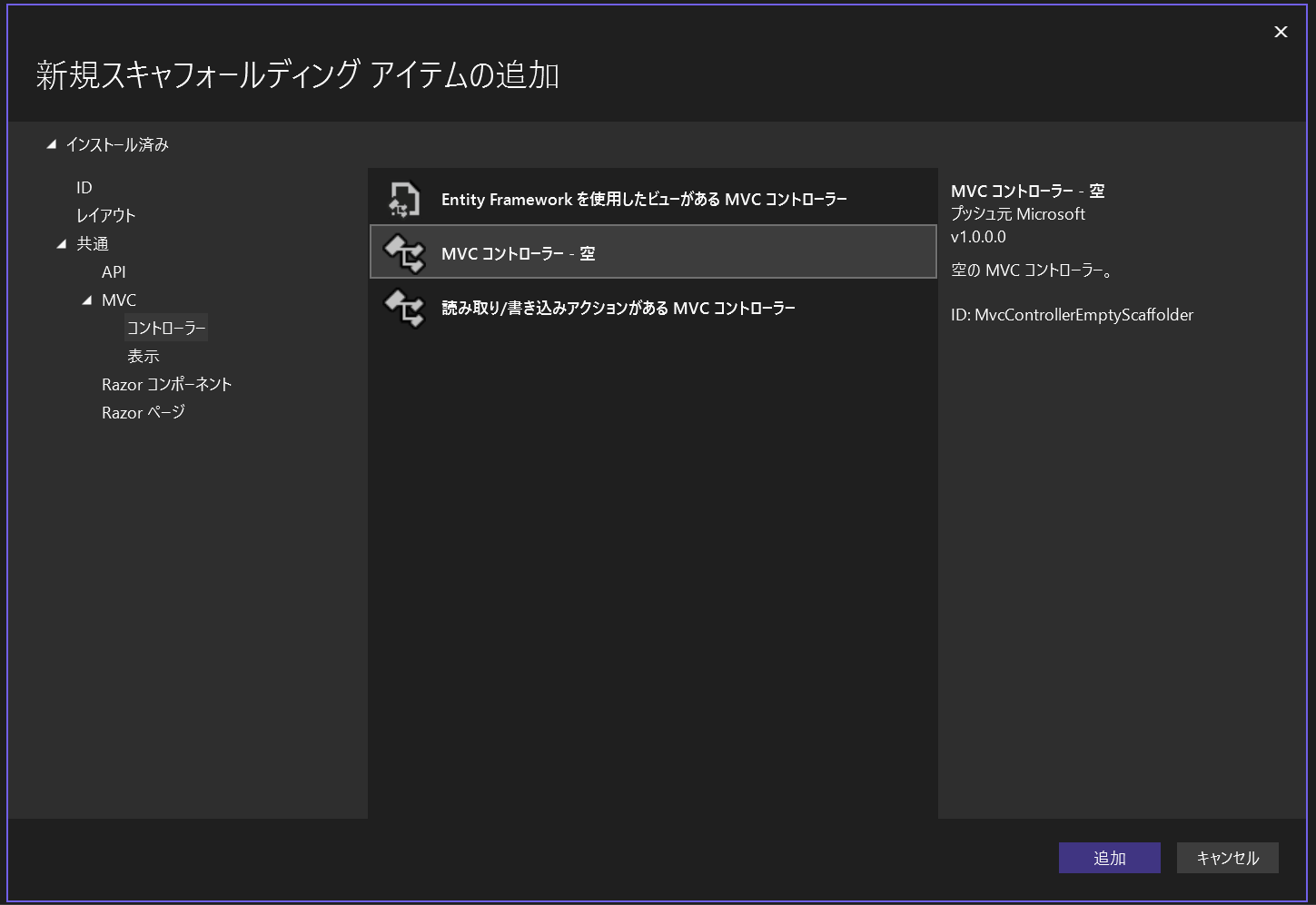
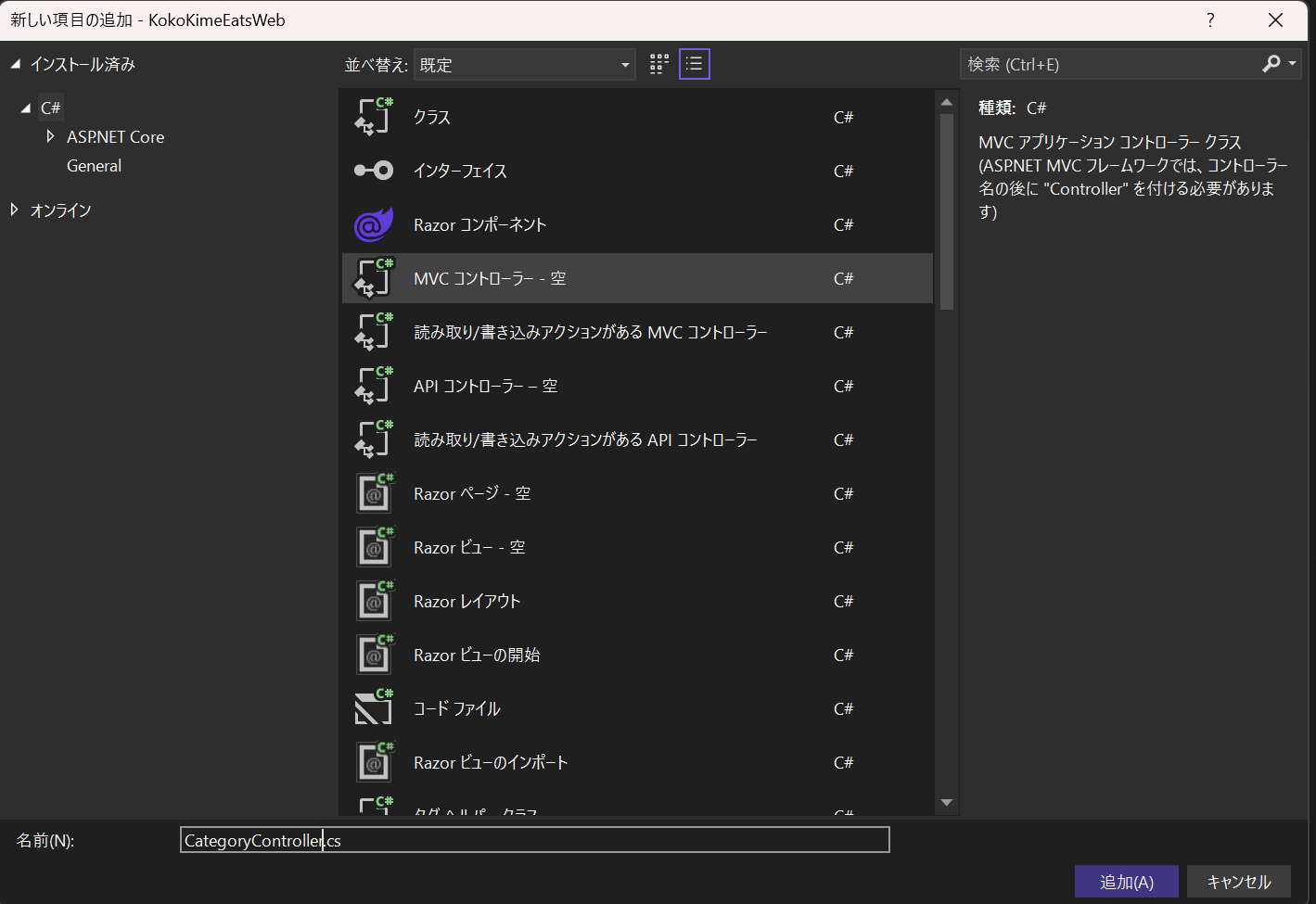
コントローラーファイルを作成

今回はスキャフォールディングしないで手動でコントローラーを作成していく。

名前の最後にControllerとつけないといけないらしいので注意。
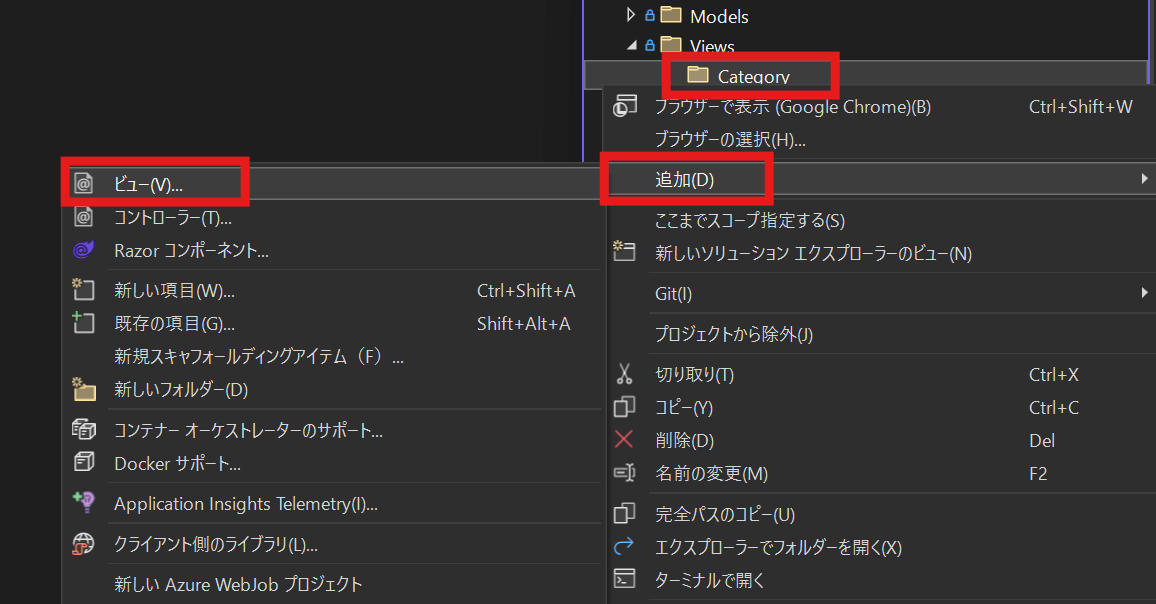
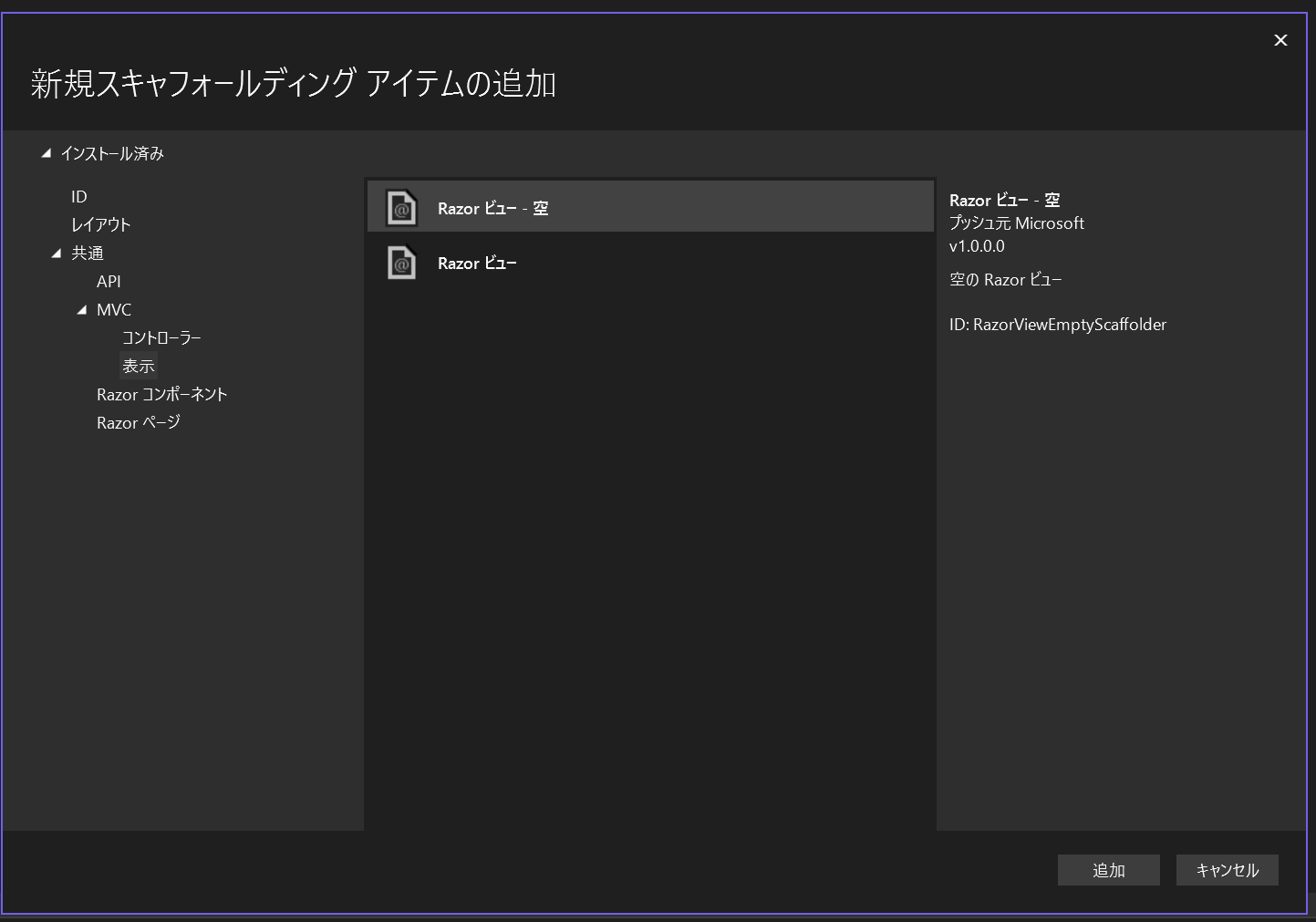
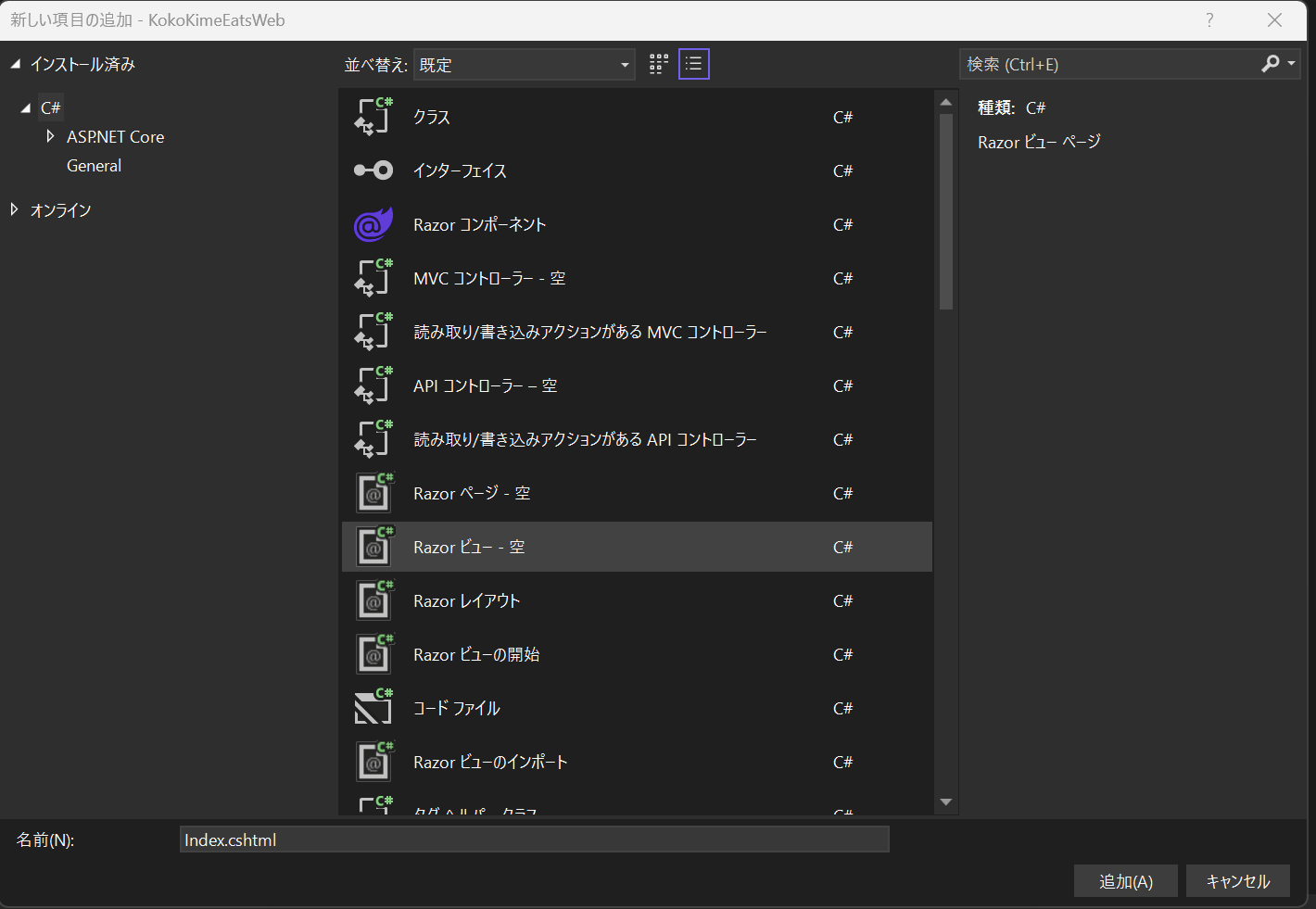
ビューファイルを作成

まずはCategoryフォルダをViewsフォルダ内に作成する。フォルダ名はCategoryにしないと動かないので注意。

次へでOK。

追加でOK。
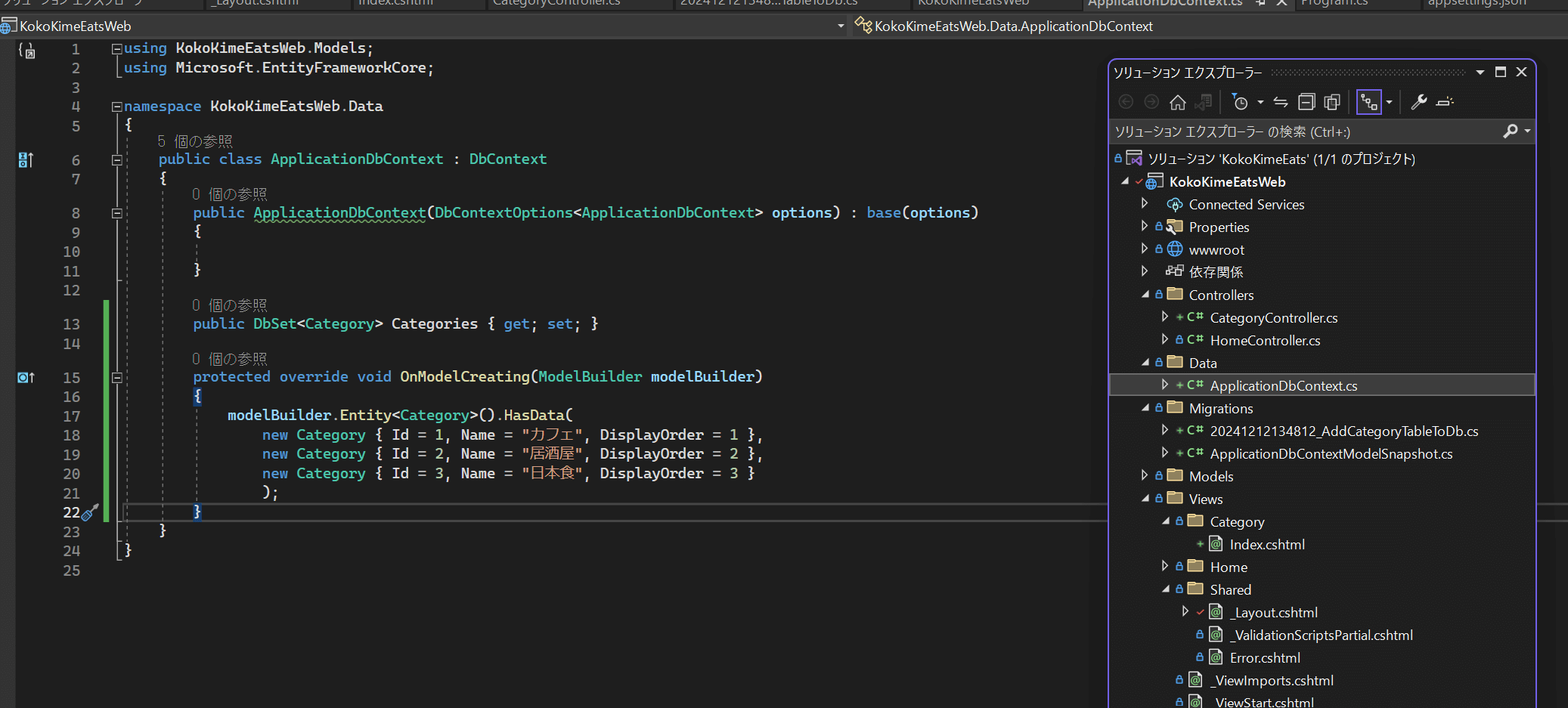
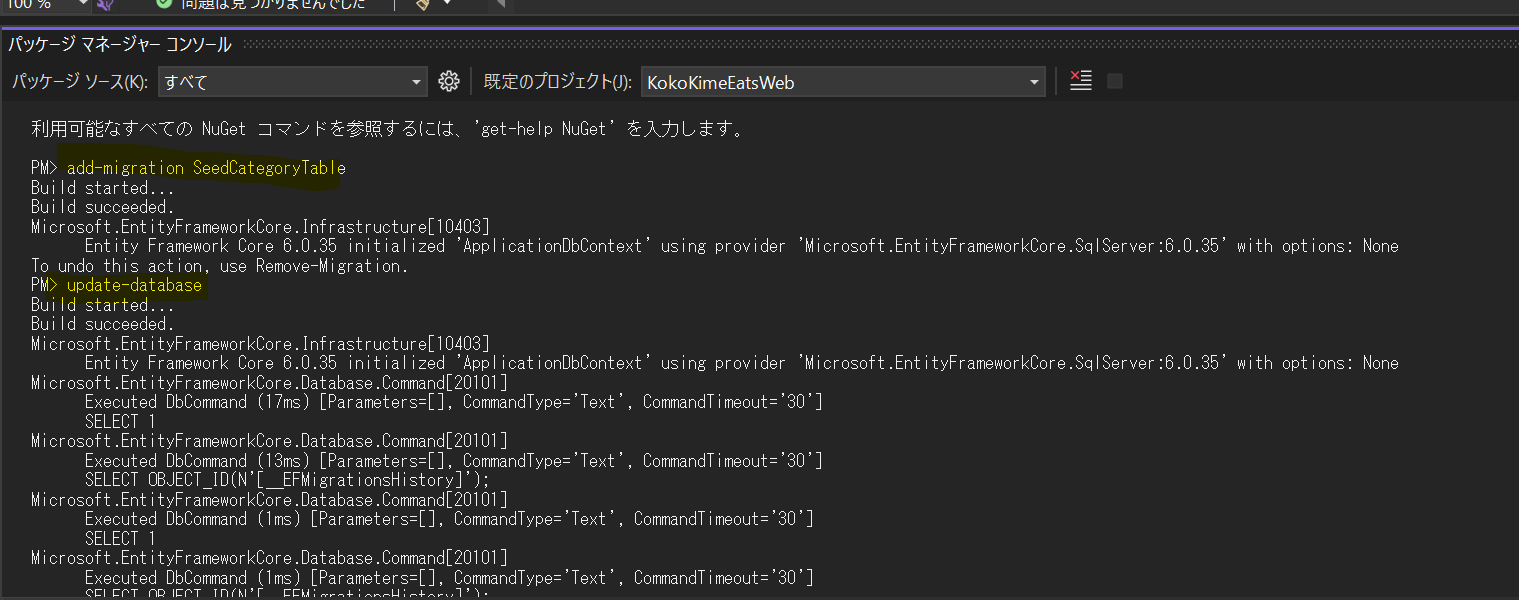
テーブルをシード



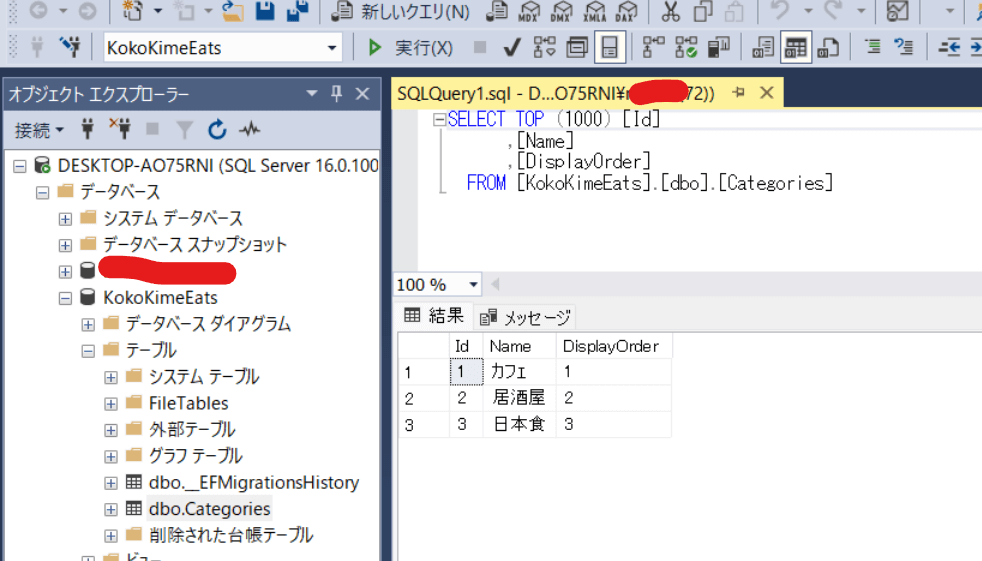
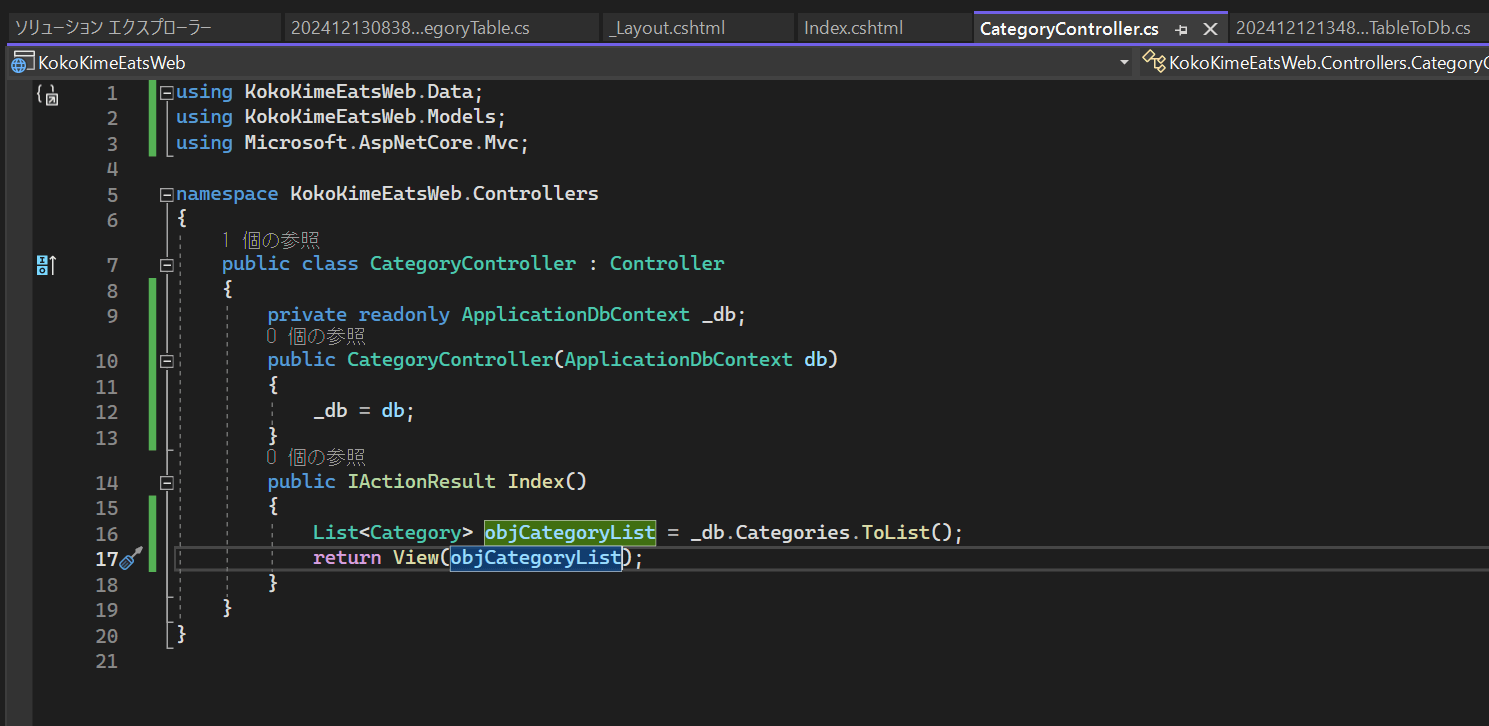
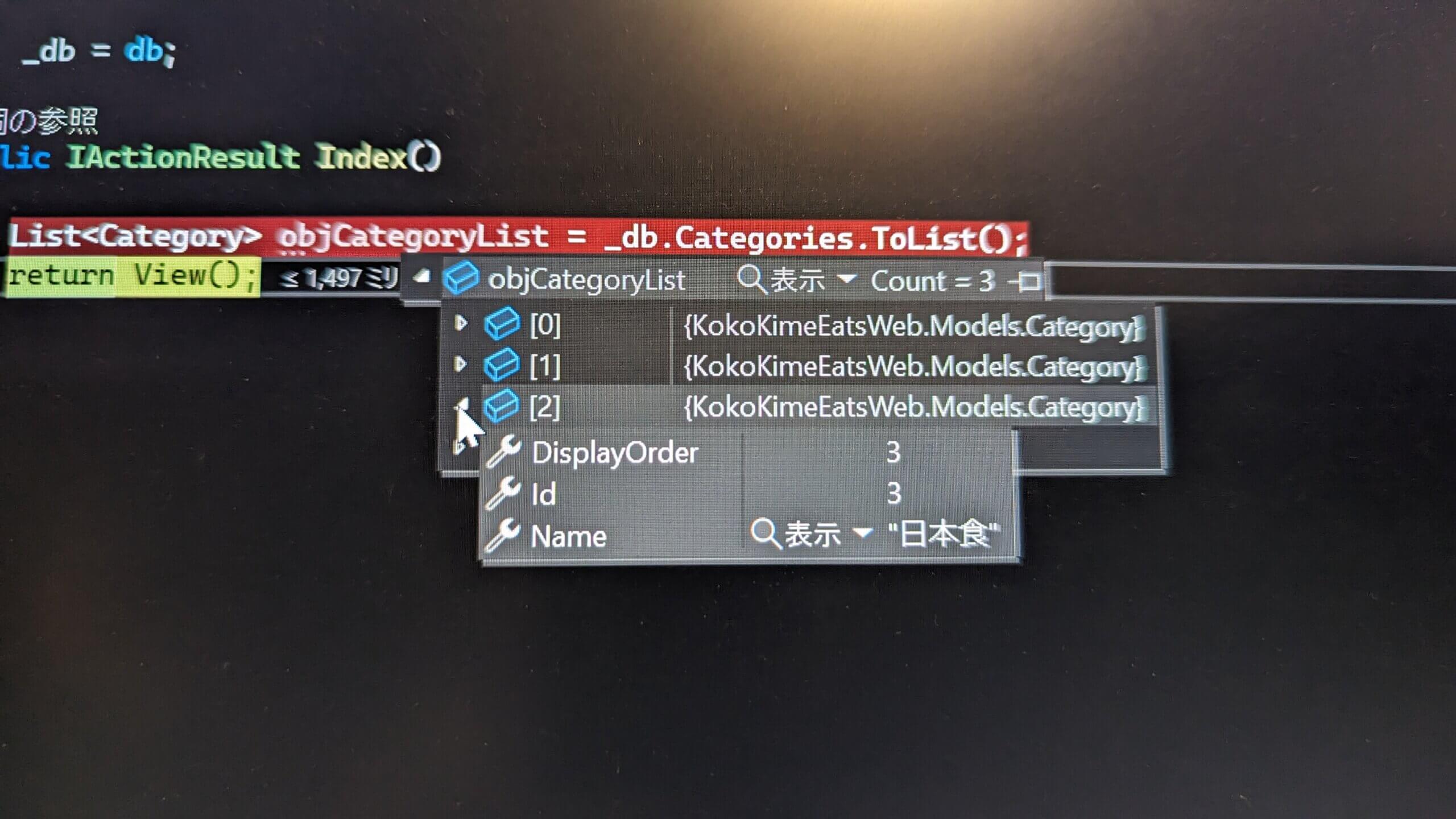
テーブルのデータを取得



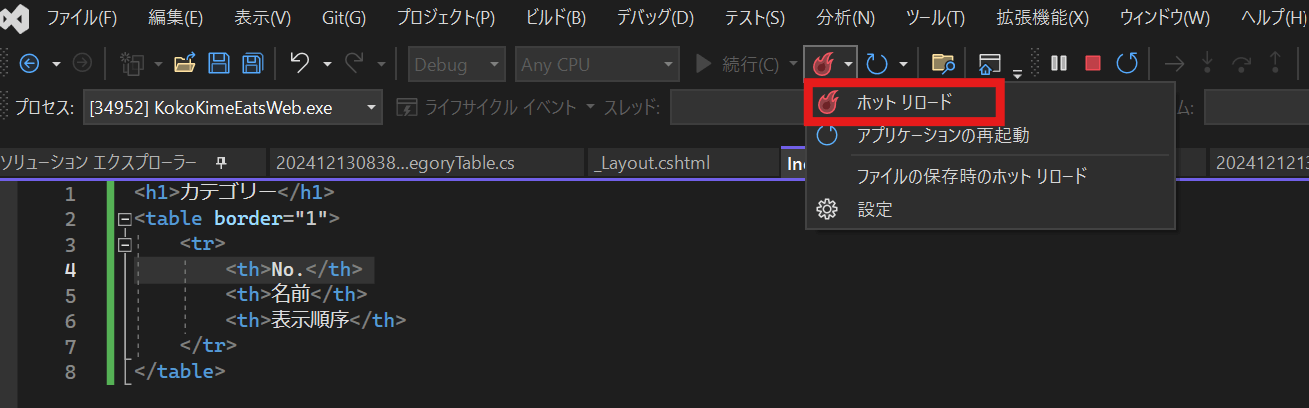
普通ファイルを更新したらサイトに反映するにはビルドしないといけないんだけど、ホットリロードっていうやつをオンにしとけば、ビューファイルのHTMLやCSS、JavaScriptを更新しセーブすると自動的にサイトに反映される便利な機能がある。
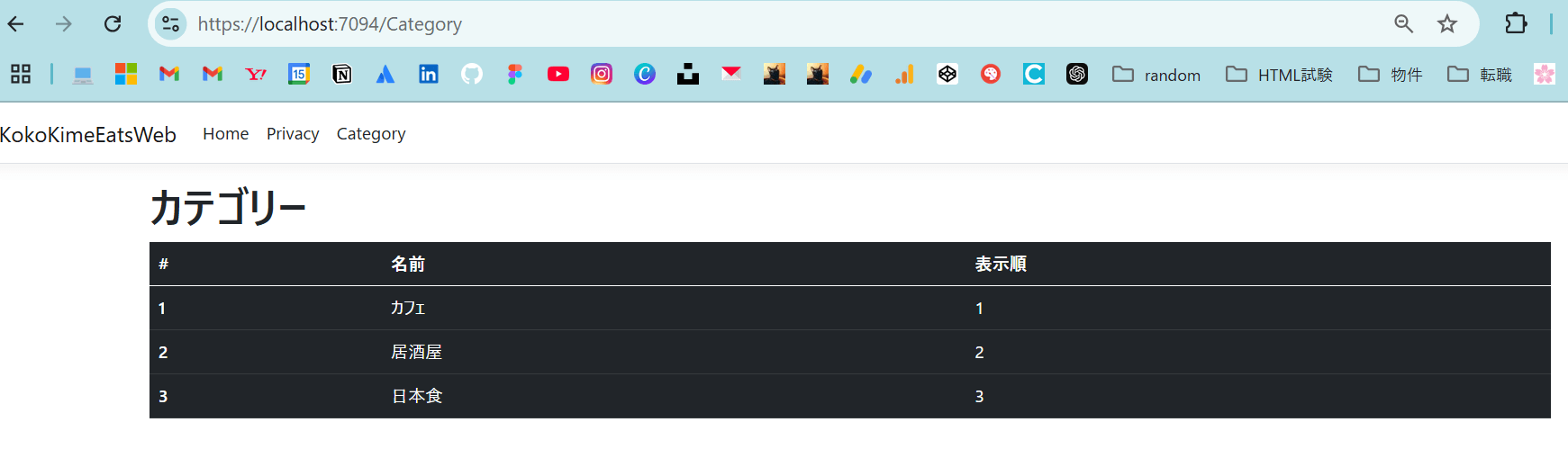
ビューで取得した値を表示
@model List<Category>
<h1>カテゴリー</h1>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">名前</th>
<th scope="col">表示順</th>
</tr>
</thead>
<tbody>
@foreach(var obj in Model.OrderBy(u=>u.DisplayOrder))
{
<tr>
<th>@obj.Id</th>
<td>@obj.Name</td>
<td>@obj.DisplayOrder</td>
</tr>
}
</tbody>
</table>

つづく。

