SPAで個人開発してたんだけど、WEBアプリが超遅くてユーザエクスペリエンスが悪すぎだったので調べてみた。
まずは結果を見てほしい。
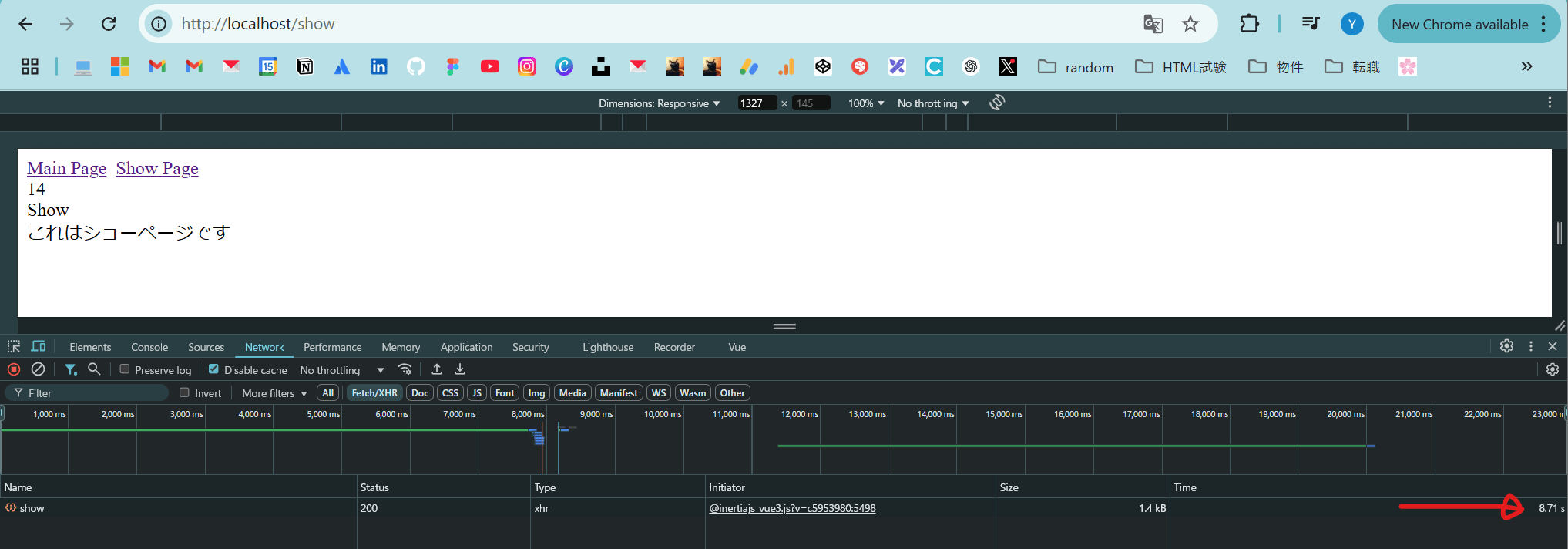
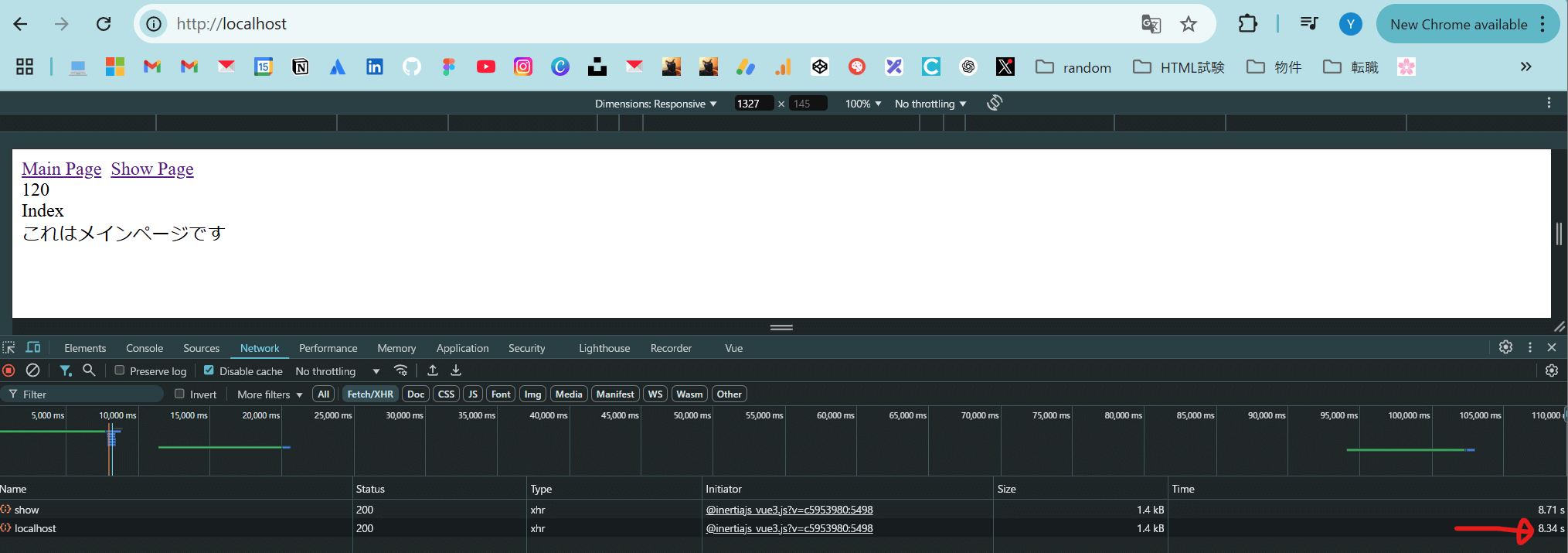
BEFORE

・8.71s

・8.42s
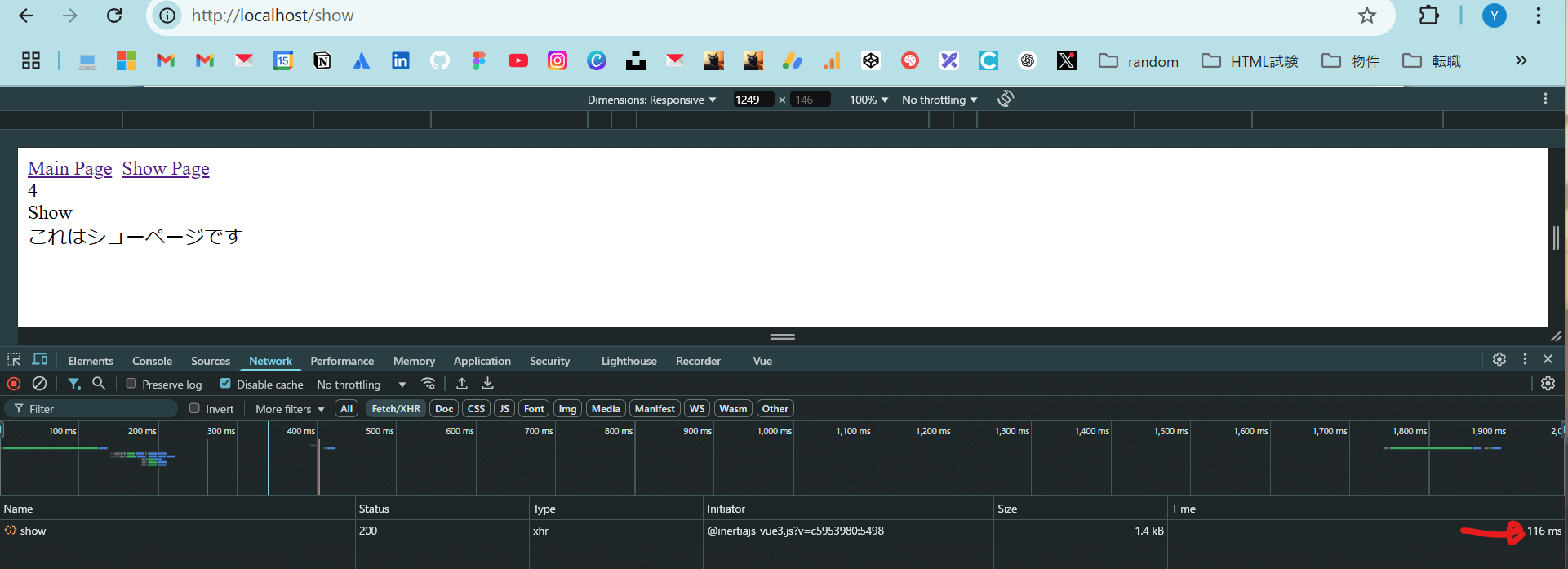
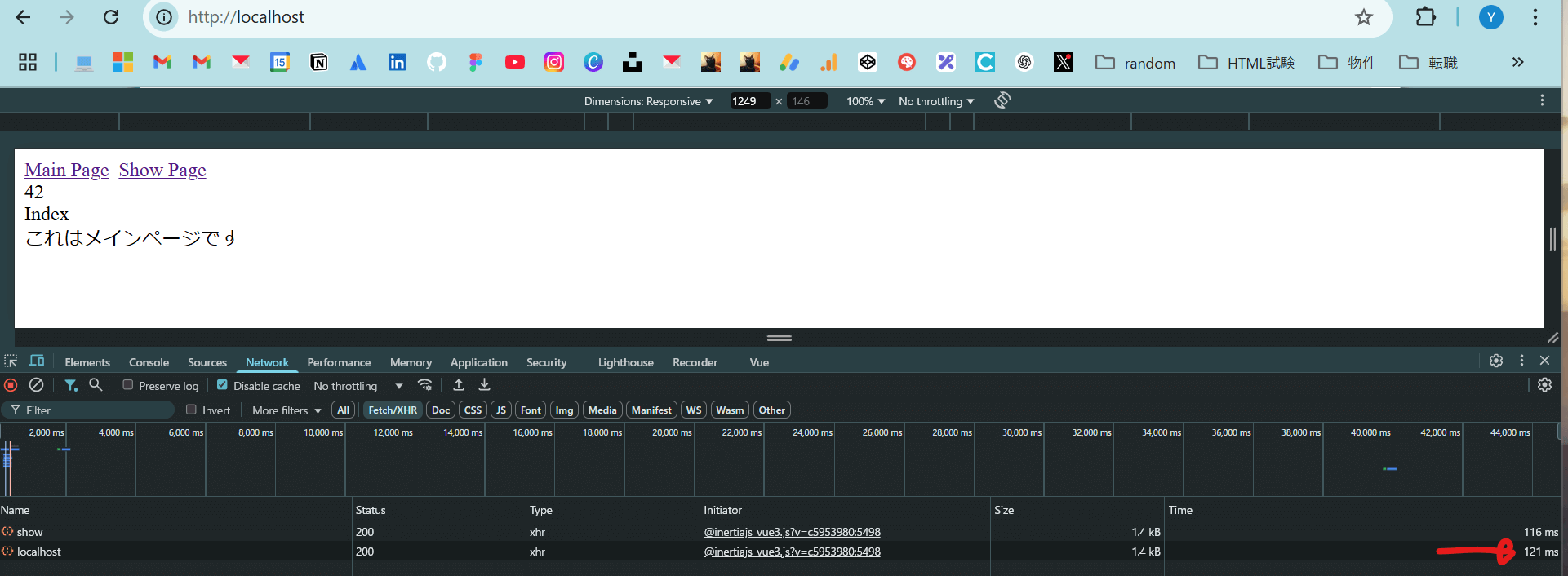
AFTER

・116ms

・121ms
70倍以上速くなった。
なぜ遅かったのか
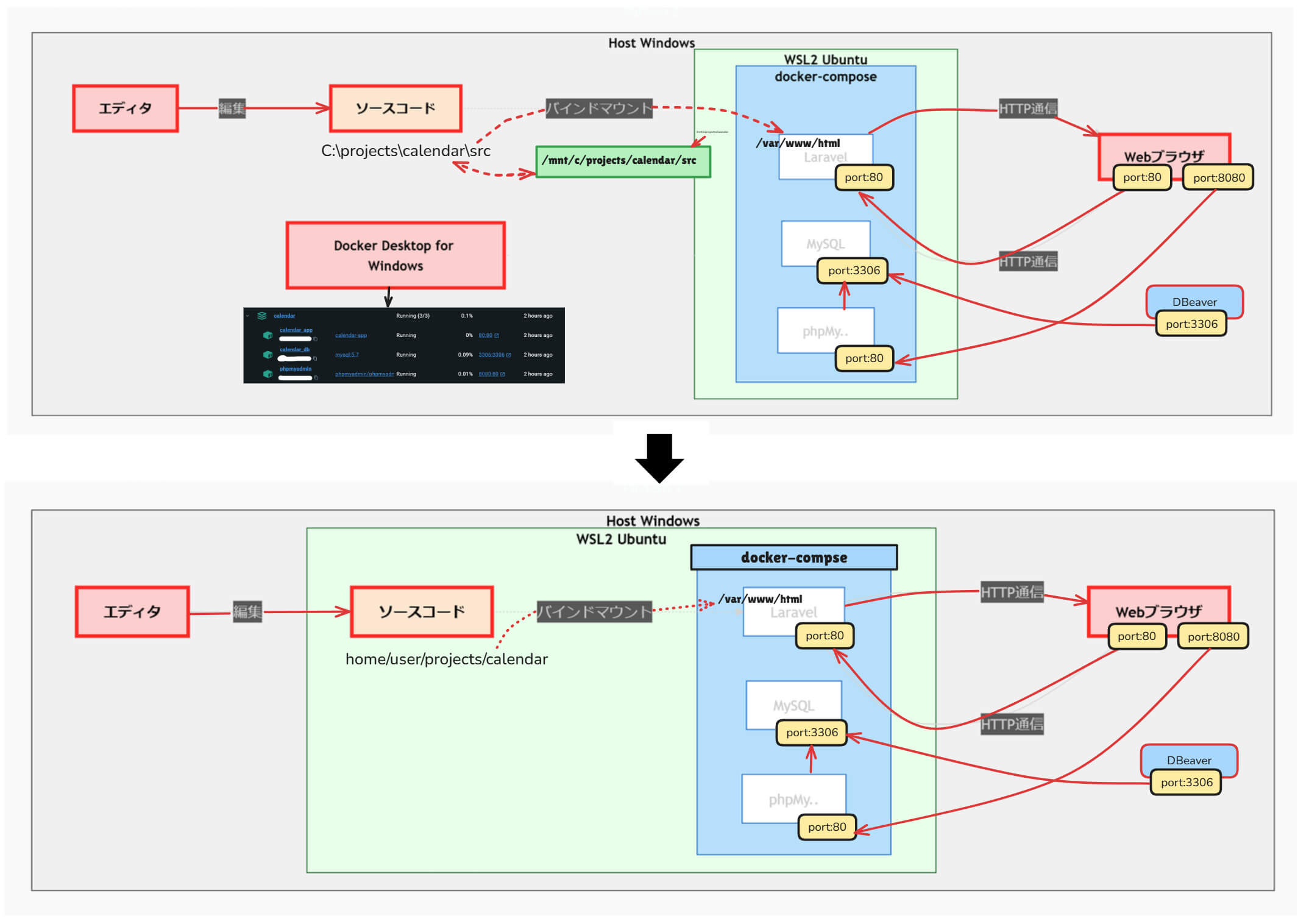
遅かった主な原因はWindows ⇔ WSL2 間のファイルアクセスが遅かったからだと思う。
dockerを使って開発する場合、Windows側のファイルシステムにプロジェクトを作成してたが、そうするとwsl2側にマウント(共有)され、Laravel フレームワークは大量にファイル扱うためめっちゃ遅くなってたんだと思う。
例えば:
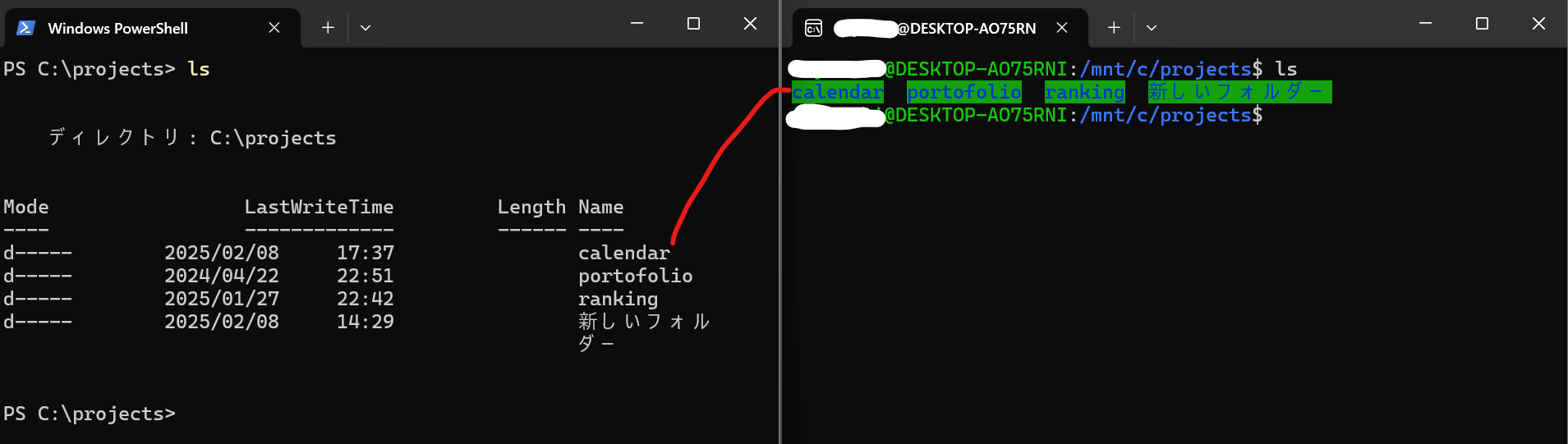
Windows側でcalendarプロジェクトを以下の場所に作成した場合、
c:\projects\projects\calendar
エクスプローラーから以下にアクセスすると同じcalendarフォルダがある
\\wsl.localhost\Ubuntu-20.04\home\sneakyblog\projects\calendar
これをマウントといって、dockerは裏ではwsl2の中で実行されてるためWindows側に作成したファイルがWSL2に共有される仕組みになってる。
しかもLaravelフレームワークは、以下のような場所に大量のファイルがある。
vendor/(依存パッケージ)
app/(アプリケーションコード)
resources/(ビューファイル)
storage/(ログやキャッシュ)
水タイプのポケモンに炎タイプで挑むと同じ笑。
なぜ72倍速くなったのか?

じゃあなんで速くなったのかというと、Windows側のc:\projects\projects\calendarのプロジェクトフォルダを \\wsl$\Ubuntu\home\projects\calendar に移動したからだと思う。
これは他の人も同じことをやってたからそうしたんだけど、結構前にいた現場でこのようにやってたおっさんがいた。
理由は聞きそびれてしまったんだけど、おそらくファイルアクセス速度を上げるためだったんだと今に思う。

手順
GitHubにアップ
/home/sneakyblog/projectsに移動
cd projects pwd
以下が表示されればOK。projectsフォルダは無い場合は作成。mkdir projectsで作成。
/home/sneakyblog/projects
プロジェクトのクローン
git clone <リポジトリURL> cd calendar
sudo chown -R sneakyblog:sneakyblog ~/projects
権限の変更
sudo chown -R sneakyblog:sneakyblog ~/projects
Dockerコンテナのビルドと起動/h3>
docker-compose build docker-compose up -d
コンテナ内に入る
docker-compose exec app bash cd calendar
必要な設定
cd calendar chmod 777 -R storage/ composer install cp .env.example .env php artisan storage:link php artisan key:generate npm install npm run dev
補足になるが、appコンテナにnode.jsとnpmをインストールするようにDockerfileに書いたからappコンテナ内でnpmコマンドが実行できてる。
それとinertiaを使う場合は、以下を追加しないと動かなかった。