
目次:クリックでジャンプ
作るもの
後ほど紹介
VueCLI のインストール
Vue CLI v5.0.8をインストールする(2024/12/31時点)
npm install -g @vue/cli
npm install -g @vue/cli は、Node.js のパッケージ管理ツールである npm を使用して、Vue.js の CLI(Command Line Interface)ツールをグローバルにインストールするためのコマンドです。
プロジェクトを作成
vue create kokokime-front ? Please pick a preset: > Default ([Vue 3] babel, eslint) Default ([Vue 2] babel, eslint) Manually select features
実行できるか確認
cd kokokime-front\ npm run serve
npm run serve は、Vue.js プロジェクトの開発サーバーを起動するためのコマンドです。Vueのソースプログラムを監視し、変更があったら即座にコンパイルし直してくれるので、通常開発中はこのコマンドを実行したままにする。
上記をそのまま実行しコンパイルが成功すると以下のように表示されます。
DONE Compiled successfully in 13695ms 15:57:14 App running at: - Local: http://localhost:8080/ - Network: http://194.18.1.29:8080/ Note that the development build is not optimized. To create a production build, run npm run build.
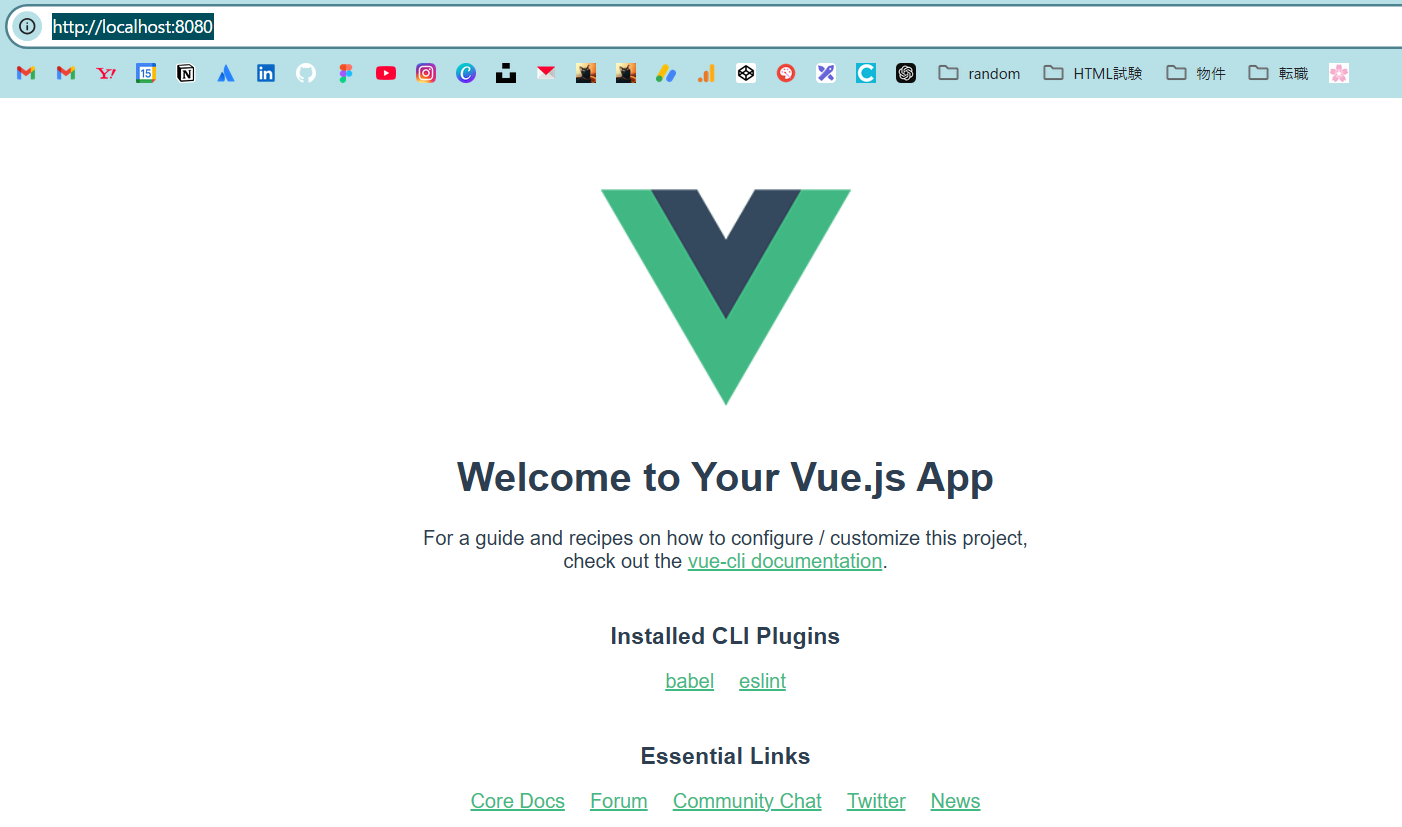
http://localhost:8080/を開くとVueのトップ画面が表示されればOK。

ここまでできたらVue側の開発準備完了

次回はバックエンド側の環境を作成する。
