
ここ1年フロントエンドの開発をそこまでやってなくてCSSが俺の記憶からだんだんと薄れてきてる気がする。でもCSSはそこまで知らなくてもBootstrapを使えばある程度のデザインは完成してしまう。
便利すぎなのが悪いということを言い訳に今回はBootstrapのこれだけは知っておきたい基礎中の基礎を振り返ってみる。
バージョンは5.2

Bootstrapとは

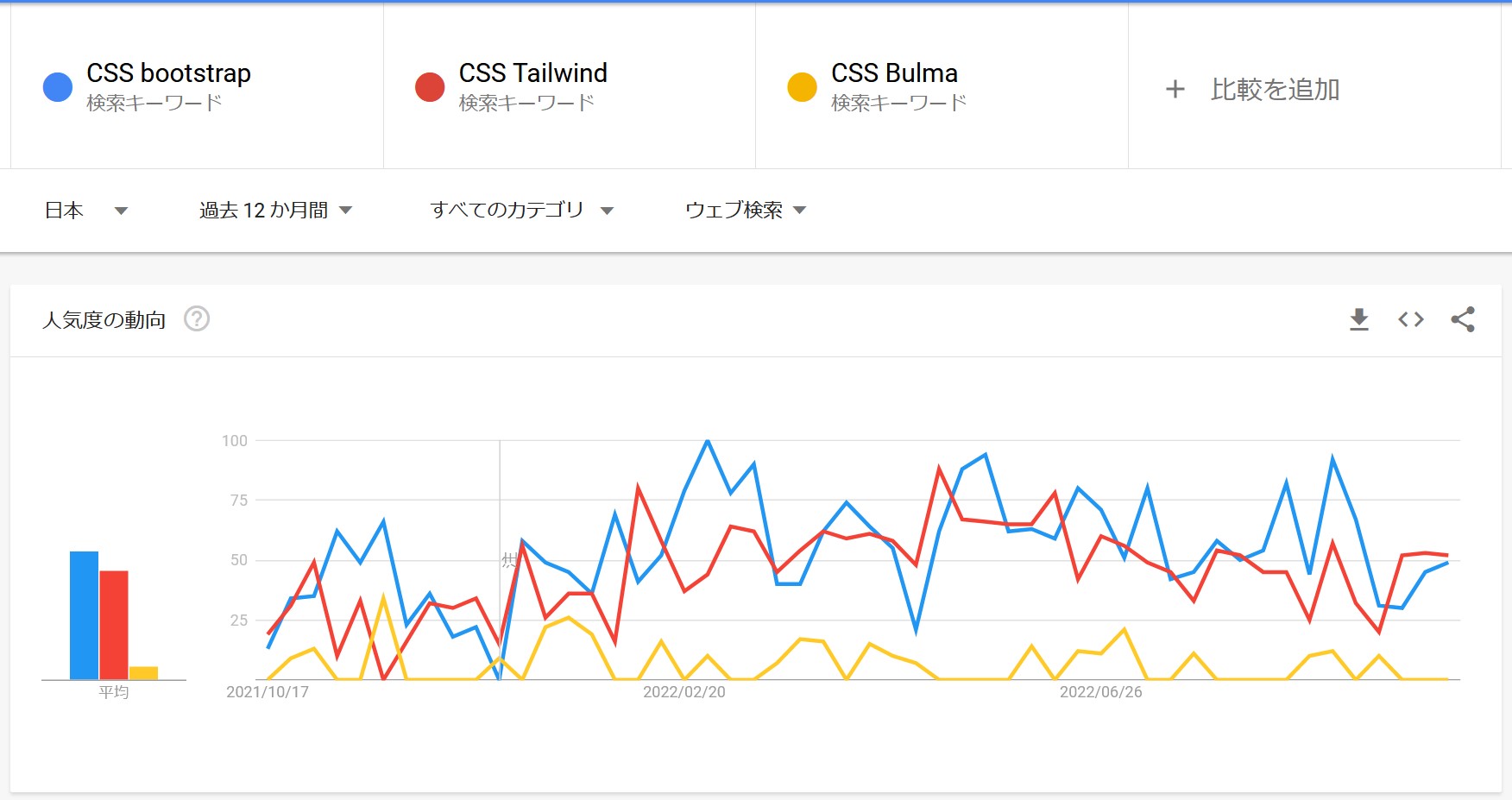
みんなはCSSのフレームワークは何を主に使ってるだろうか?俺はBootstrapをよく使うが最近はTailwindの方が人気らしい。今後はTailwindも勉強していきたい。
Bootstrapのなにが便利かっていう話なんだけど、一番は標準でレスポンシブルデザインに対応していることだ。PC、スマホ、タブレットなど、閲覧するデバイスに合わせてレイアウトを自動調整してくれるのがマジ最強。
他にもメリットはメンテがしやすいとかあるけど、もちろんデメリットもある。一つ上げるとBootstrapは画一的なデザインになりがちで、オリジナリティを出すためにはCSSを駆使して細かい調整が必要になる。そのためにもCSSはある程度使えるようになっておく必要がある。
Grid system

<div class="container border border-success">
<div class="row">
<div class="col-1">1</div>
<div class="col-1">2</div>
<div class="col-1">3</div>
<div class="col-1">4</div>
<div class="col-1">5</div>
<div class="col-1">6</div>
<div class="col-1">7</div>
<div class="col-1">8</div>
<div class="col-1">9</div>
<div class="col-1">10</div>
<div class="col-1">11</div>
<div class="col-1">12</div>
<div class="col-1">13</div>
<div class="col-1">14</div>
</div>
</div>
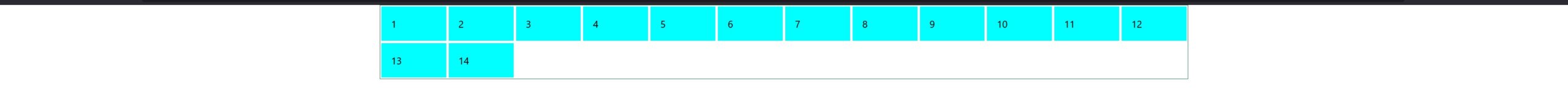
まずBootstrapでレイアウトをする上において、理解しないといけないのは『グリッドシステム』だ。
これだけは理解しないと何もできない。
ということで上の写真を見てほしんだけど、ここで大事なの14個列が指定されてるのに最初の行には列が12個あるということ。
BootstrapではPC・スマホの画面を縦に12分割される。だから12個以上になると、次の行に表示される。

<div class="container border border-success">
<div class="row">
<div class="col-6">1</div>
<div class="col-4">2</div>
<div class="col-2">2</div>
</div>
</div>
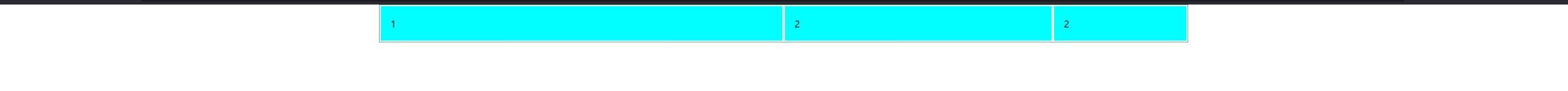
上記のソースにはcol-6、col-4、col-2と要素に指定があり、トータル12になる。なので1行に全て収まり、col-6と指定されている要素が全ての半分の幅を取ってることになる。
col-autoを使えば自動的にサイズ調整をしてくれる。カラムの幅は文字数などの内容に基づいてより自動的に調整されるから便利。
container class
- container: 左右にmarginが付く
- container-fluid: 左右にmarginが付かない
- container-md: Medium以下の幅に画面がなったらなったらが左右のmarginを消して幅が100%になる
containerをクラスに指定すると画面とその要素の左右の間にmarginが指定されて全て中央に表示される。これはほぼ毎回使う。
Center vertically

<div class="container border">
<div class="row align-items-center" style="height: 600px;">
<div class="col">列</div>
<div class="col">列</div>
</div>
</div>
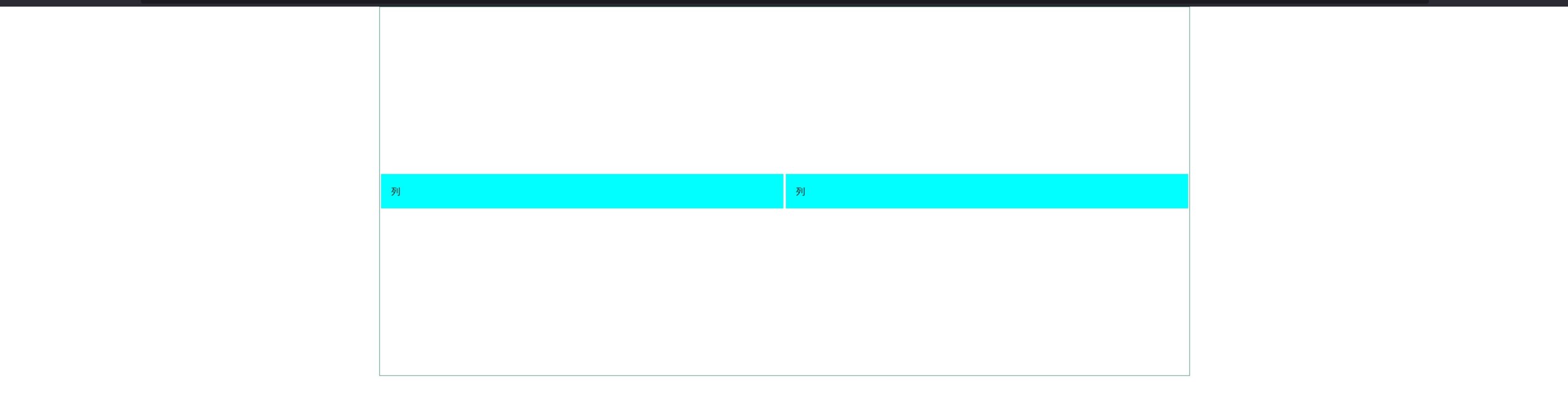
align-items-centerをrowに指定すれば、中のcolumnsは中央寄せになる。
最初と最後にブロックを配置は下記で実現できる。
- align-items-start
- align-items-end
Center horizontally
例1

<div class="container border border-success">
<div class="row justify-content-center">
<div class="col-2">列</div>
<div class="col-2">列</div>
</div>
</div>
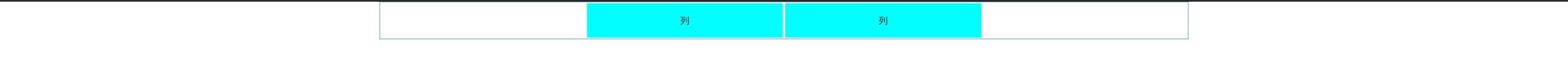
例2

<div class="container border border-success">
<div class="row w-50 mx-auto">
<div class="col-6">列</div>
<div class="col-6">列</div>
</div>
</div>
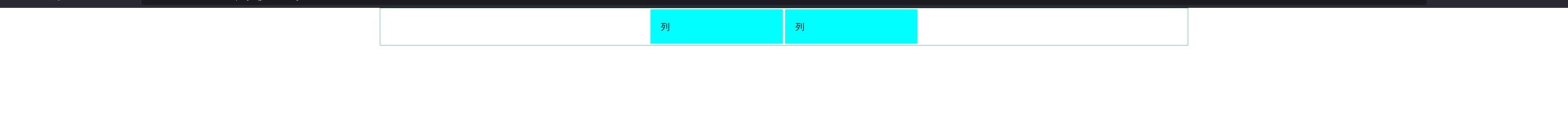
Bootstrapでブロックを中央寄せする方法は色々あるんだけど、簡単な方法は下記の2つ。
- justify-content-center
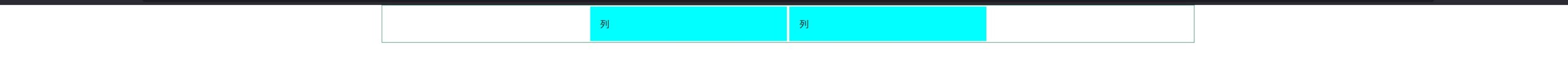
- w-50 mx-auto
justify-content-〇〇を使えば中央だけでなく最初と最後にも配置できる。
- justify-content-start
- justify-content-end
w-50はrowの幅を50%にする指定。

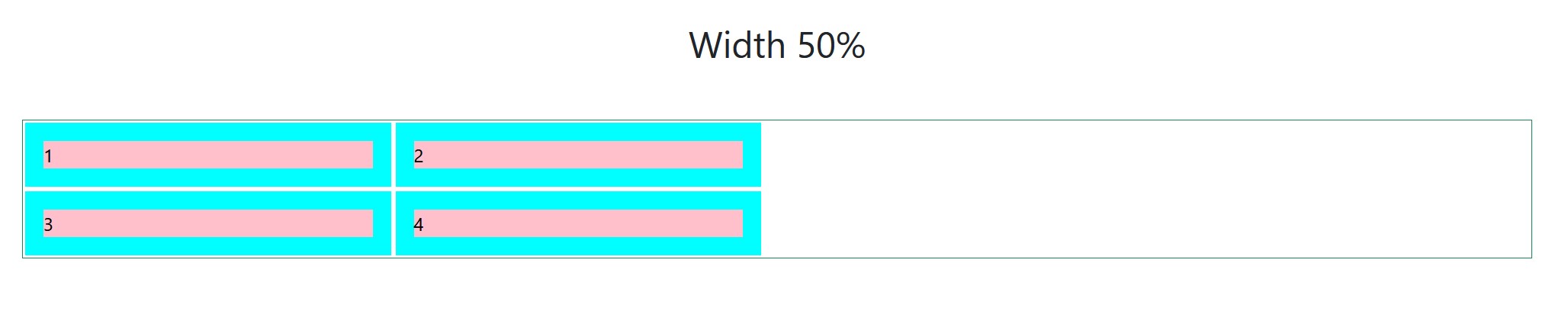
<h2 class="text-center my-5">Width 50%</h2>
<div class="container border border-success">
<div class="row w-50">
<div class="col-6"><div class="child">1</div></div>
<div class="col-6"><div class="child">2</div></div>
<div class="col-6"><div class="child">3</div></div>
<div class="col-6"><div class="child">4</div></div>
</div>
</div>
text-centerで文字の中央寄せ

<div class="container border border-success">
<div class="row w-50 mx-auto text-center">
<div class="col-6">列</div>
<div class="col-6">列</div>
</div>
</div>
MarginとPadding
marginの付け方は下記
- m-1で上下左右
- my-1でy軸
- mx-1でx軸
- mt-1、mr-1、mb-1、ms-1で各箇所
paddingの付け方は下記
- p-1で上下左右
- py-1でy軸
- px-1でx軸
- pt-1、pr-1、pb-1、pl-1で各箇所
