
最近「Playwrightも知らないで開発している君たちへ」といった煽るQiita記事を見つけ俺のことだと思ったので調べてみた。
目次:クリックでジャンプ
Playwrightとは
PlaywrightとはMicrosoft社製の画面自動化ツール。ブラウザを操作するためのNode.jsのライブラリ。
- ブラウザ操作の記録とコード生成
- クロスブラウザテスト(Chrome,FireFox,Safari)
- スクリーンショットの自動採取
- テスト実行中の動画記録
ゴール

今回はWSL2環境にDockerEngineを導入し、Docker環境にPlaywrightを導入する。
なので先にWSL2環境にDockerEngineを導入を実施
ディレクトリとファイルを作成

Dockerfileの作成
FROM ubuntu:20.04
RUN apt-get update \
&& apt-get install -y unzip curl vim
RUN curl -sL https://deb.nodesource.com/setup_16.x | bash - \
&& apt-get install -y nodejs
WORKDIR /usr/local/test
#COPY ./sample.spec.ts /usr/local/test
RUN npx playwright install-deps
RUN npx playwright install
RUN npm i -D @playwright/test
# npx playwright codegen https://www.google.com
# npx playwright test
# npm i -D @playwright/test
# npx folio
docker-compose.ymlファイルの作成
version: '3'
services:
playwright:
build: .
environment:
- DISPLAY=${DISPLAY}
volumes:
- /tmp/.X11-unix:/tmp/.X11-unix
- /mnt/c/container/playwright/data:/data
tty: true
# restart: always
# ports:
# - 80:80
wslを起動しdocker-composeでコンテナを立ち上げる
PowershellでWSLを起動 > cd C:\container\playwright $ wsl
まず最初にwslを起動。
$ sudo service docker start [sudo] password for wsl: * Starting Docker: docker $ docker-compose down && docker-compose build && docker-compose run playwright bash root@3b65a99a0cb:/#
Docker サービスを稼働しコンテナを起動
.tsファイル作成
npx playwright codegen https://www.google.com
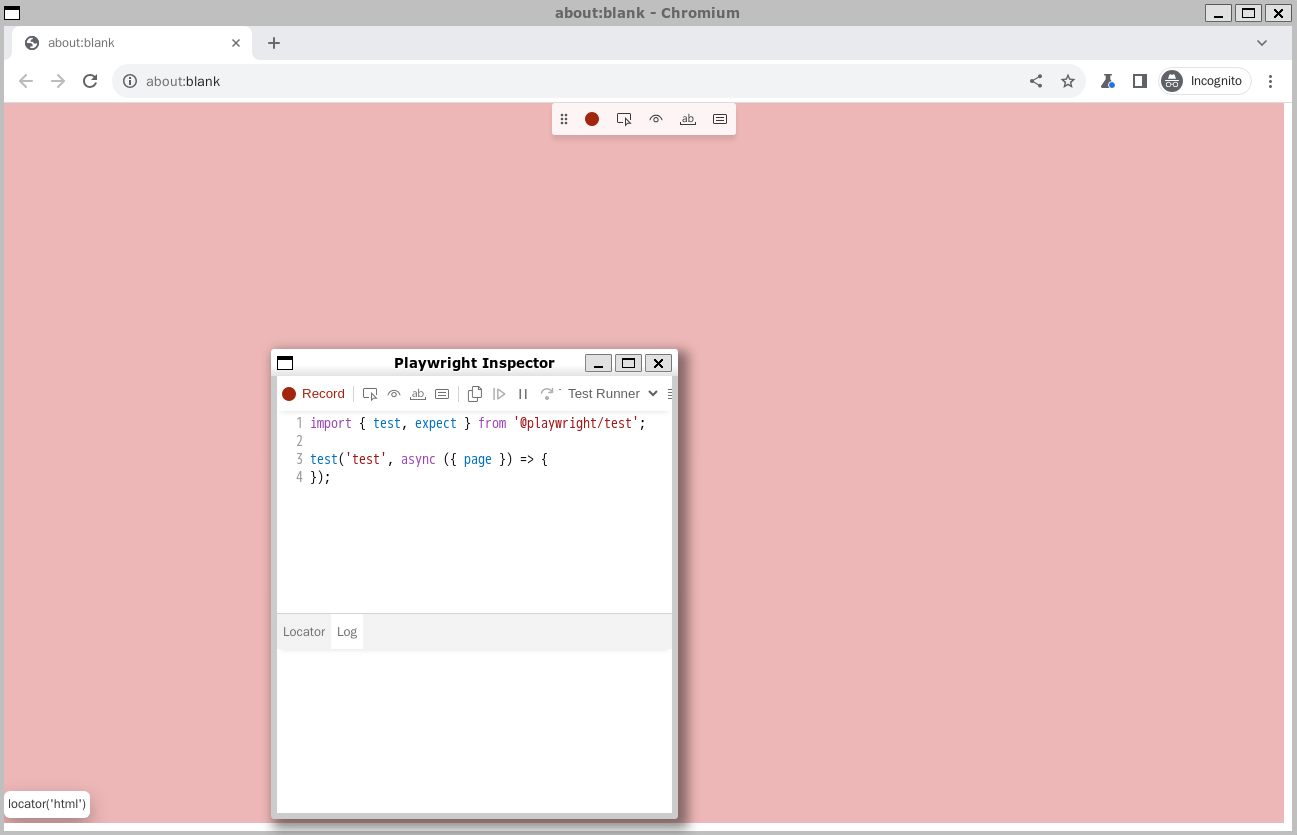
上記コマンドを実行すると以下Windowが2つ表示される。
https~は最初に開きたい画面のURLを指定。

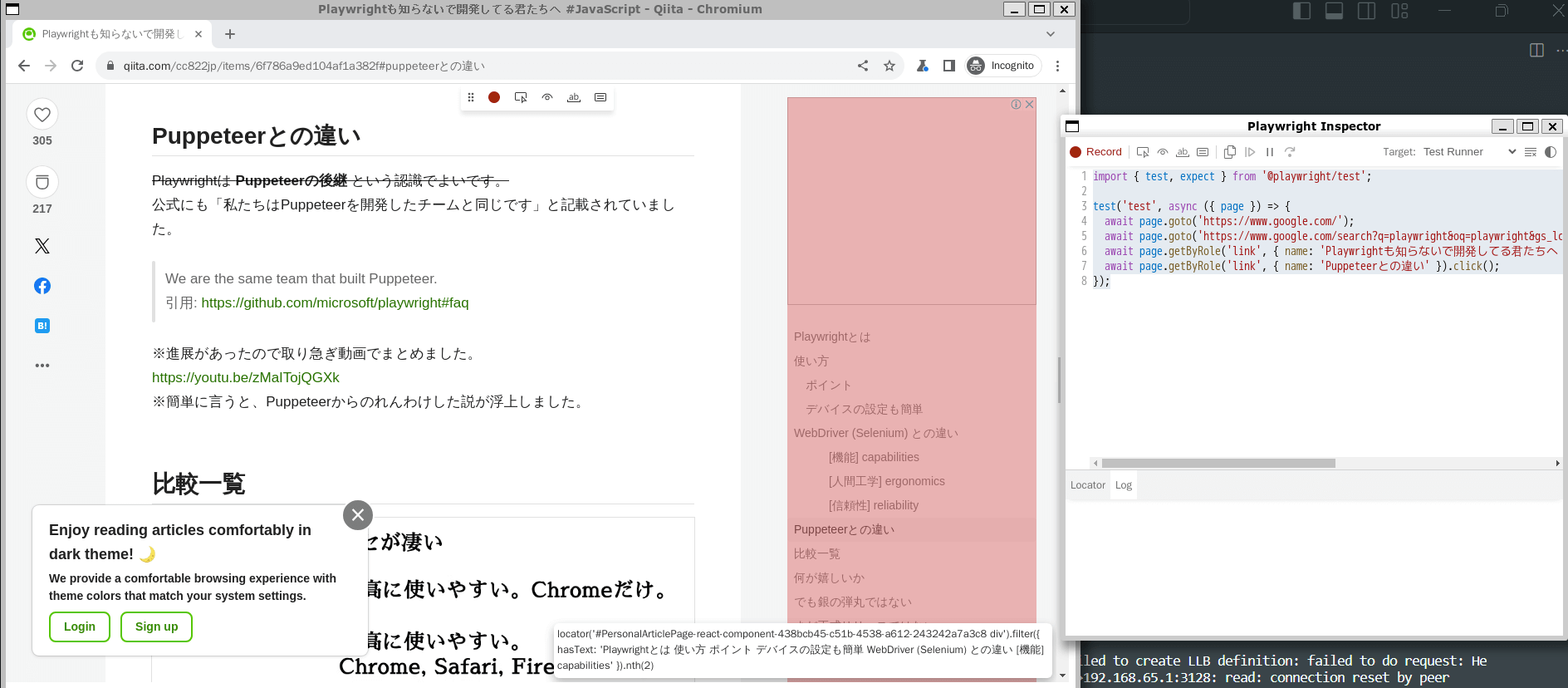
左側のブラウザで自動実行したい手順通りに操作をする。
右側のWindowに実行する操作に対応したコードが自動生成される。
下記は右側のWindowの上部メニューについて
- Recordボタン:このボタンが赤い間はブラウザの操作が記録されていて、クリックすると色がグレーに変わり操作は記録されなくなる。
- Recordボタン:このボタンが赤い間はブラウザの操作が記録されていて、クリックすると色がグレーに変わり操作は記録されなくなる。
- Copyボタン:自動生成されたコードをコピー。
- Clearボタン:これまでに自動生成したコードをリセット。操作を間違えた時などに使う。
- Targetメニュー:言語の指定ができる。デフォルトのPlaywright TestでOK。

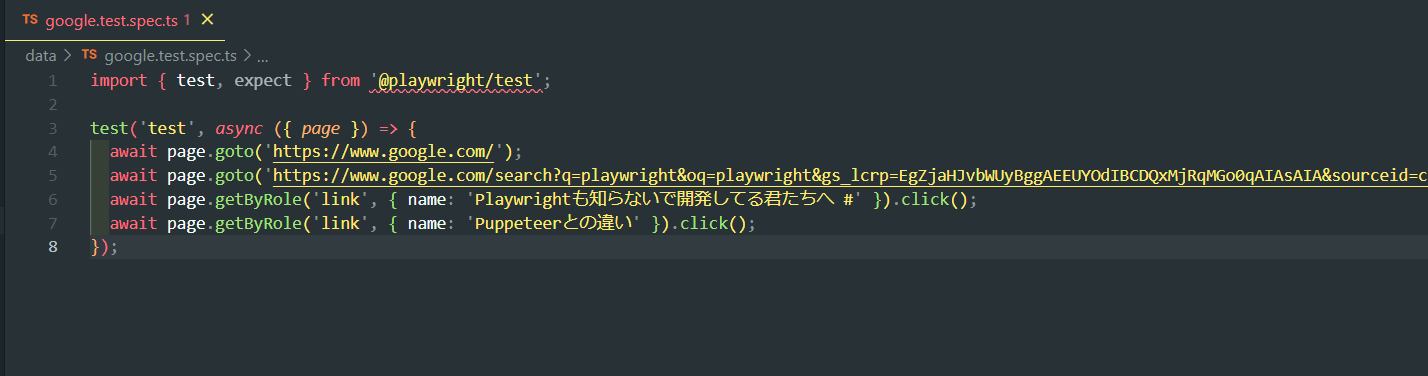
自動生成されたコードをコピーしホスト側のdataフォルダ内に.tsファイルを作成し貼り付け保存すれば自動実行ファイルの完成。
npx playwright codegen URL -o /usr/local/test/ファイル名.spec.ts
ちなみに上記コマンドを実行すれば自動生成されたコードを自動で保存される。
自動実行ファイルの実行
ls -al /data # *.ts が見つからない場合は docker-compose.yml ファイルのvolumeの指定に誤りがある cd /usr/local/test cp /data/*.ts /usr/local/test # /dataフォルダにある*.ts を/usr/local/testにコピー。 ls -al *.ts
docker-compose.ymlファイルでdataフォルダをマウント(リンク)してるので、上記で作成した.tsファイルはコンテナ内の/dataで見れる。
/Users/ユーザ名/container/playwright/data:/data で、
ホスト側の /Users/ユーザ名/container/playwright/data で
コンテナ側の /dataをリンクしている。
npx playwright test -headed -u --reporter html
optionについて
- --headed:ブラウザを表示しながら自動実行ファイルを実行
- --reporter html:html形式のレポートをplaywright-reportフォルダ内に作成する
