
俺が意識しているからなのか実際にそうなのか分からないけど、最近フロントエンドエンジニアという言葉をよく聞くようになった気がする。
Laravelの環境構築
こちらにそって進めればDockerでLaravelの環境構築ができる。
今回はViteを利用するということでLaravelのバージョンを9.19.0以上にする必要があるっぽい。なのでPHPとLaravelのバージョンは以下になるようにDockerfileとphp.iniファイルを修正。
ちなみに2022年6月末からLaravelはビルドツールをLaravel Mixに代わって、Laravel Viteを採用するようになったらしい。
今のバージョン
- PHP version:8.1.*
- Laravel version:10.13.*
- MYSQL version:5.7.*
- Apache version:2.4.*
- Xdebug version:3.2.*
Reactの導入

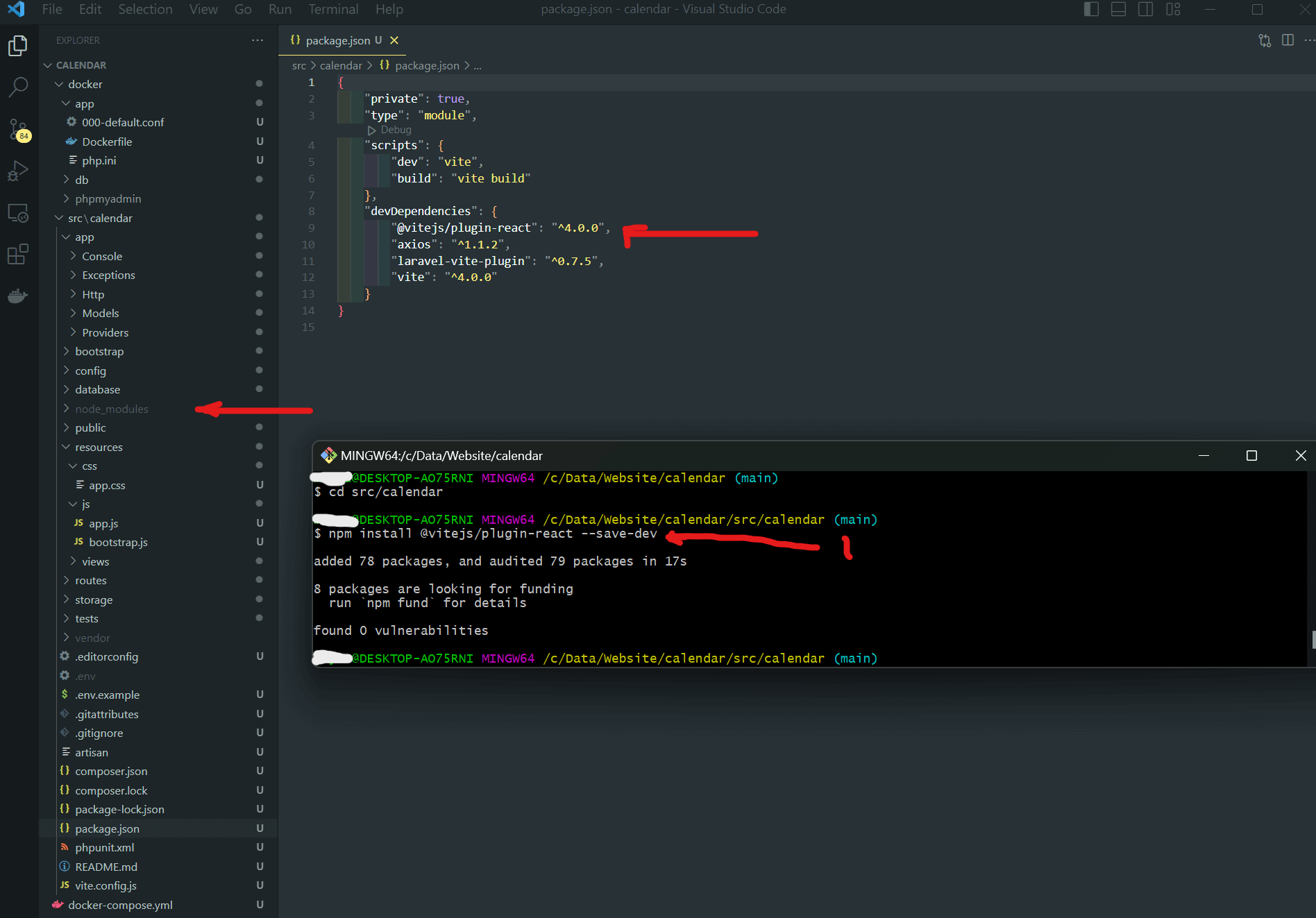
ViteでReactを利用するために@vitejs/plugin-reactのインストールをする。
※Reactの導入方法は色々ある。Breezeなどの不要な導入をしたくない場合はnpmでreactを導入する。
src/calendarに移動し上記の1を実行。
下記をコピー。
npm install @vitejs/plugin-react --save-dev
@vitejs/plugin-reactのインストールが完了

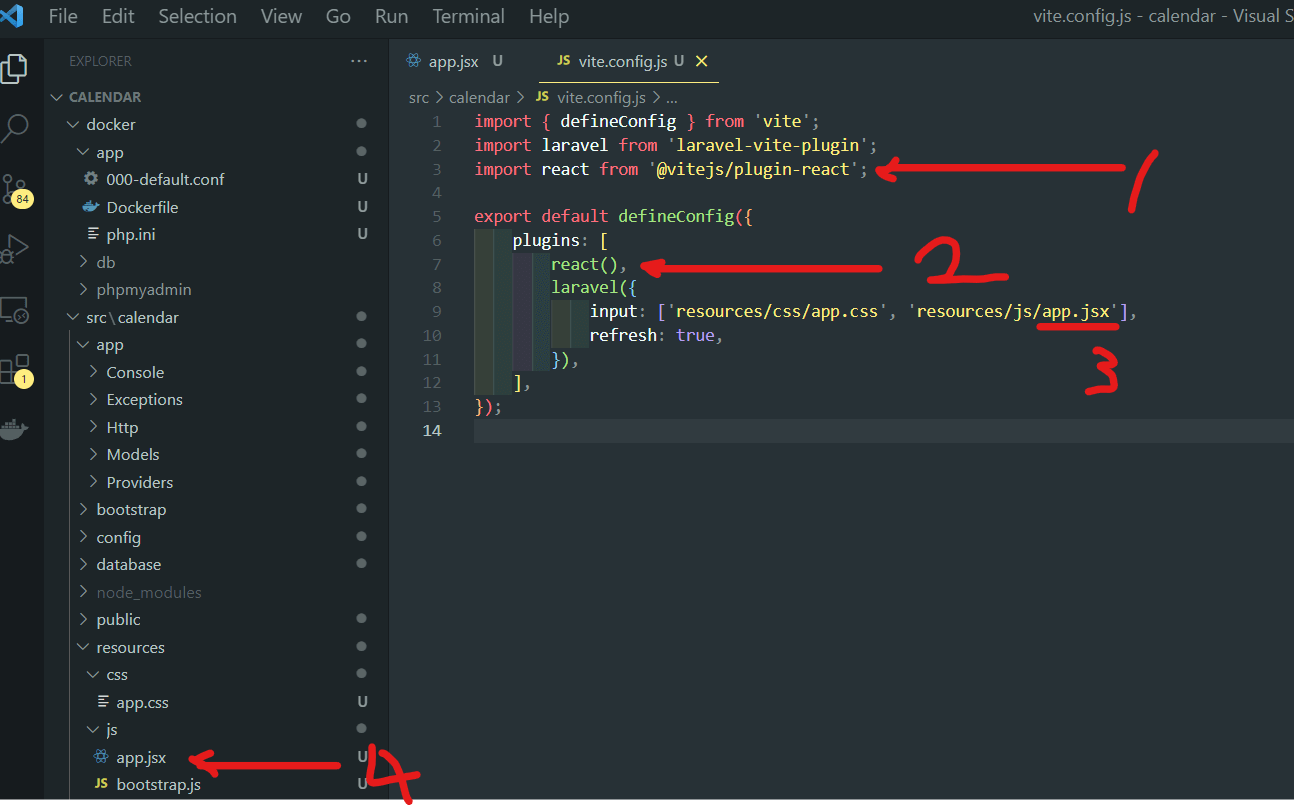
次にvite.config.jsにreactを利用するための追加設定を行う。
1. 「import react from '@vitejs/plugin-react';」を追加
2. 「react()」を追加
3. inputファイルとしてresources/js/app.jsファイルが指定されてる。なのでapp.js → app.jsxに変更。
4. resources/jsにあるapp.js → app.jsxに変更。

下記をコピー。
npm install react react-dom --save-dev
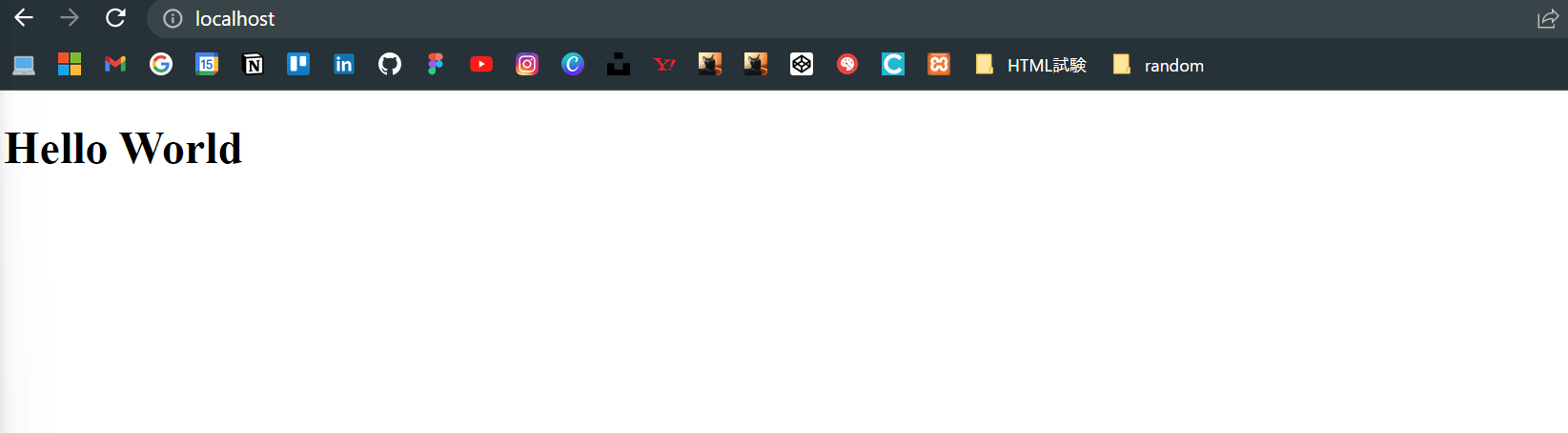
上記を実行して、赤矢印のURLにアクセスすると以下の写真の画面が立ち上がる。

Hello Worldの表示

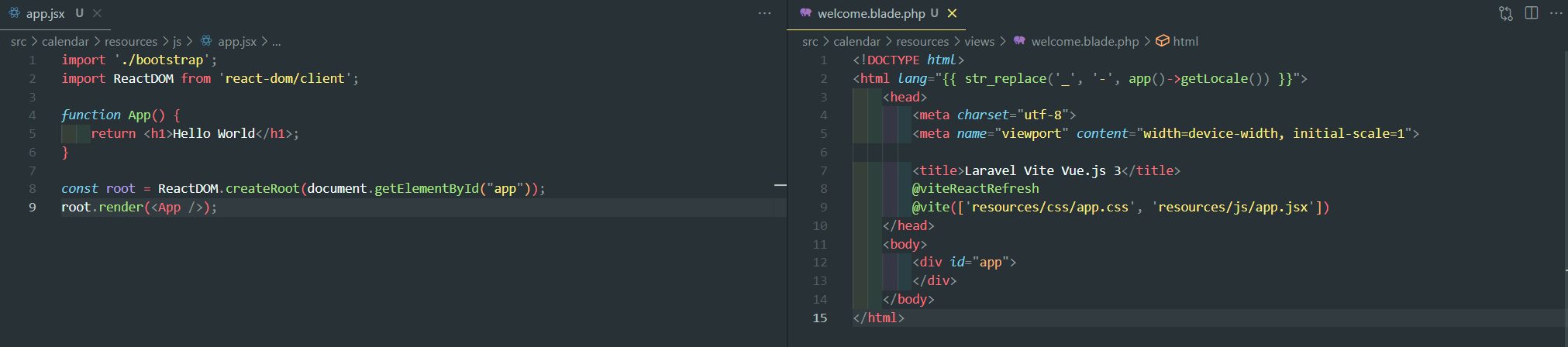
app.jsxとwelcome.balde.phpを↑のように修正。
下記コピー。
app.jsx
import './bootstrap';
import ReactDOM from 'react-dom/client';
function App() {
return <h1>Hello World</h1>;
}
const root = ReactDOM.createRoot(document.getElementById("app"));
root.render(<App />);
welcome.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Vite Vue.js 3</title>
@viteReactRefresh
@vite(['resources/css/app.css', 'resources/js/app.jsx'])
</head>
<body>
<div id="app">
</div>
</body>
</html>


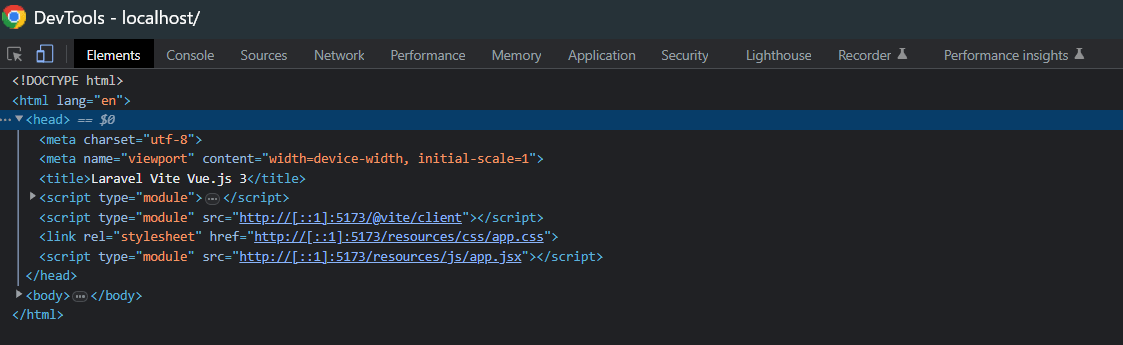
@viteディレクティブによってapp.jsxファイルが読み込まれてる。
※npm run devは起動しておく必要がある。停止するとViteの開発サーバが起動しなくなるのでエラーになる。
Tailwind CSSの導入

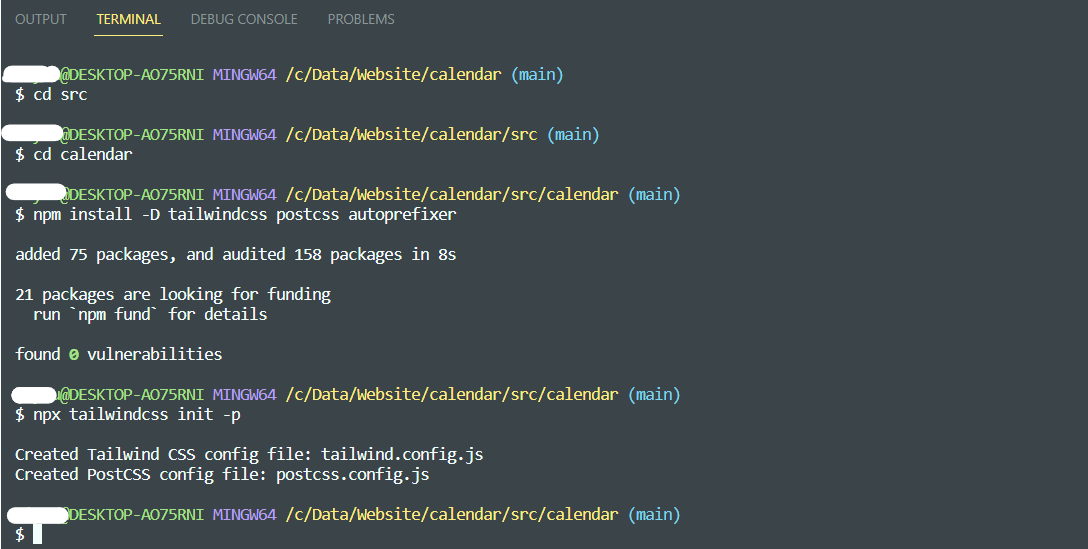
下記コピー。
// Tailwind CSSをインストール $ npm install -D tailwindcss postcss autoprefixer // tailwind.config.js を作成 $ npx tailwindcss init -p
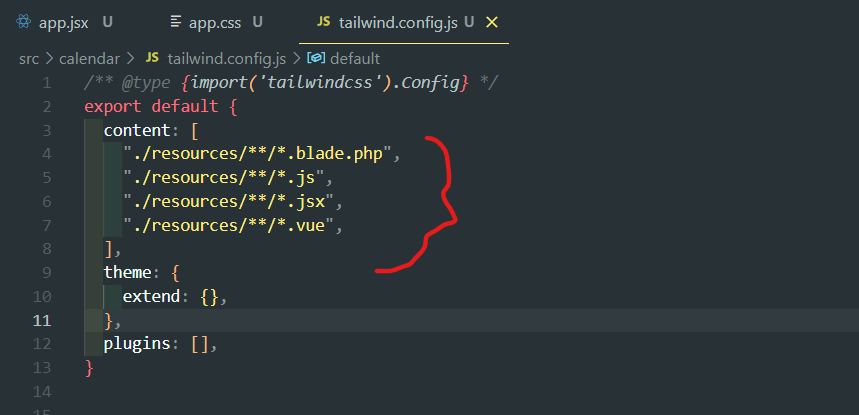
 tailwind.config.jsのcontentにすべてのテンプレートファイルへのパスを追加。
tailwind.config.jsのcontentにすべてのテンプレートファイルへのパスを追加。
※「"./resources/**/*.jsx",」これも忘れずに追加。
下記コピー。
/** @type {import('tailwindcss').Config} */
export default {
content: [
"./resources/**/*.blade.php",
"./resources/**/*.js",
"./resources/**/*.jsx",
"./resources/**/*.vue",
],
theme: {
extend: {},
},
plugins: [],
}

Tailwind の各レイヤーの @tailwind ディレクティブを ./resources/css/app.css ファイルに追加。
下記コピー。
@tailwind base; @tailwind components; @tailwind utilities;

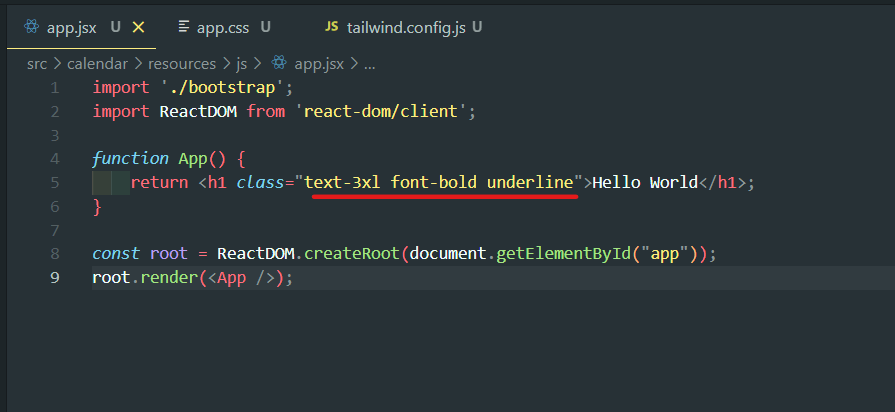
app.jsxファイルのh1タグのclassに「text-3xl font-bold underline」を追加。
npm run devを実行

こちらの公式サイトを参照
環境構築完了!


